
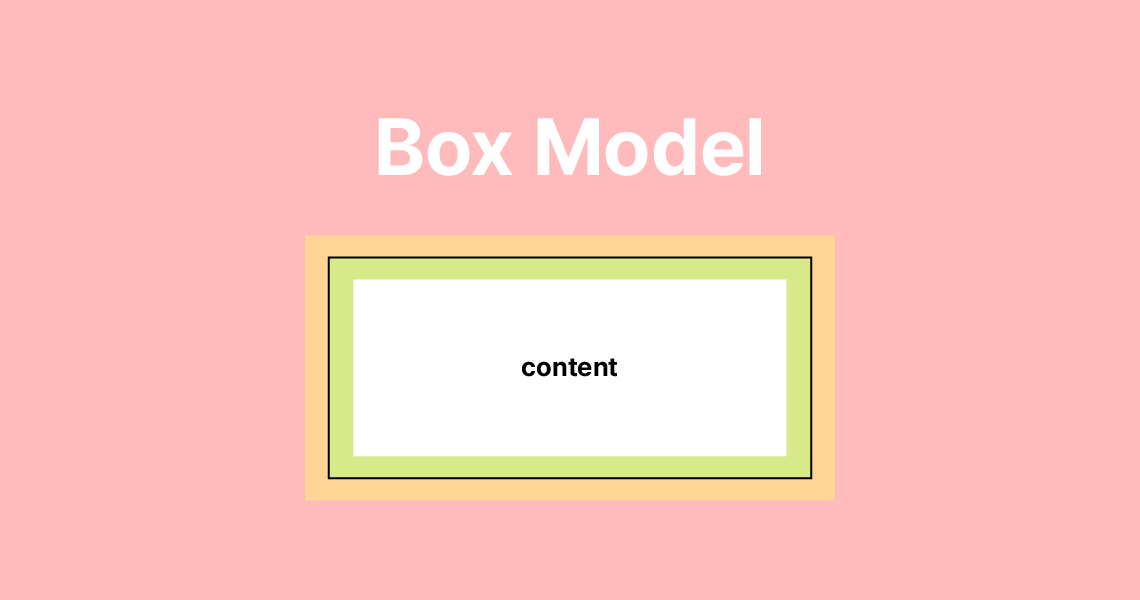
Box Model이란?

브라우저의 렌더링 엔진은 HTML 요소를 나타낼 때 CSS Box Model에 맞춰 그려낸다. 박스 모델은 4가지 영역인 margin, border, padding, content로 구분된다.
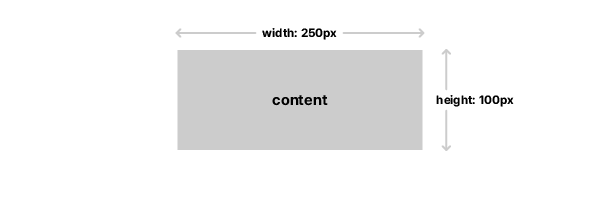
content
내용을 표시하는 영역으로, width와 height로 크기를 조정할 수 있다.
.box {
width: 250px;
height: 100px;
}

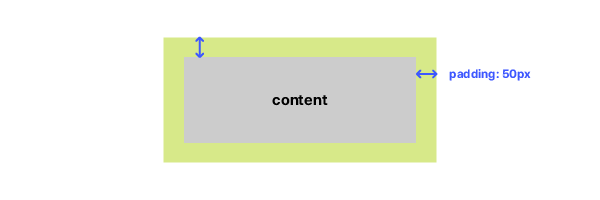
padding
content 주위의 공백을 뜻하며, padding 속성으로 지정할 수 있다.
.box {
width: 250px;
height: 100px;
padding: 50px;
}

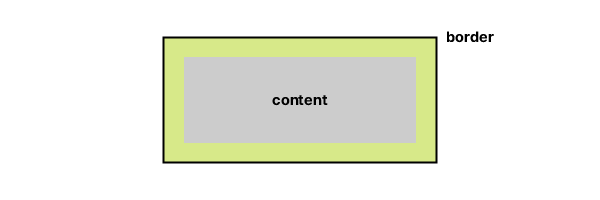
border
content와 padding을 포함하는 영역의 테두리를 지정한다. border 속성을 이용하면 된다.
.box {
width: 250px;
height: 100px;
padding: 50px;
border: 1px solid #000;
}

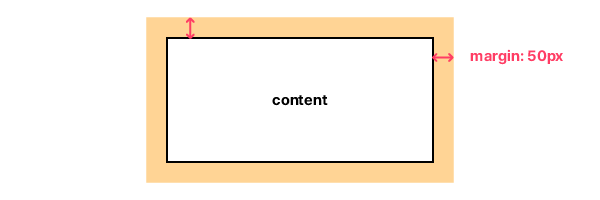
margin
content, padding, border를 포함한 전체 요소 주위의 공백을 뜻하며, margin 속성으로 지정할 수 있다.
.box {
width: 250px;
height: 100px;
margin: 50px;
padding: 50px;
border: 1px solid #000;
}

box-sizing
박스 모델은 box-sizing이라는 속성으로 요소의 너비와 높이를 계산하는 방식을 지정할 수 있다. 두 가지 값을 가질 수 있는데, 아래와 같다.
content-box(default): content 영역만을 기준으로 계산된다.border-box: padding, border, content 영역을 합한 영역을 기준으로 계산된다.
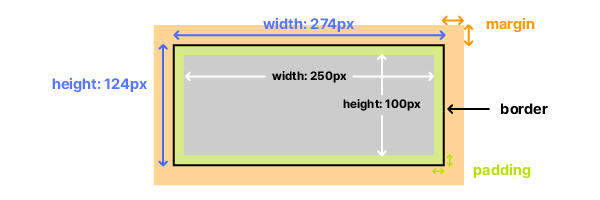
content-box
content-box일 경우 width에 250px 값을 주면 content 영역의 너비만 250px이 되며 padding과 border는 별개로 계산된다.
.box {
box-sizing: content-box;
width: 250px;
height: 100px;
margin: 20px;
padding: 10px;
border: 2px solid #000;
}

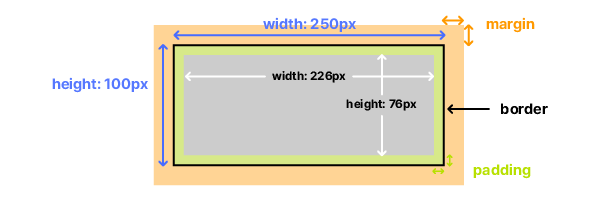
border-box
반면에 border-box일 경우 width에 250px 값을 주면 content, padding, border 영역의 너비를 모두 합한 값이 250px이 된다. padding이 10px, border가 2px이면 content 영역의 너비는 양쪽 padding, border 값을 제외한 226px이 된다.
.box {
box-sizing: border-box;
width: 250px;
height: 100px;
margin: 20px;
padding: 10px;
border: 2px solid #000;
}

References
Table Of Contents