CSS
(8)

CSS
[CSS] px 대신 rem을 사용하자 (feat. em)
css 단위 중 가장 많이 사용되는 것은 px(픽셀)일 것이다. 폰트 크기 단위로는 px보다는 rem을 사용하라는 의견이 많아, rem을 사용할 때의 이점을 바탕으로 가장 인기 있는 단위 3가지 px, rem, em을 비교해 보려 한다. px px은 고정된 절댓값으로 1px은 화면의 점 하나��에 해당한다.
2023.05.24

CSS
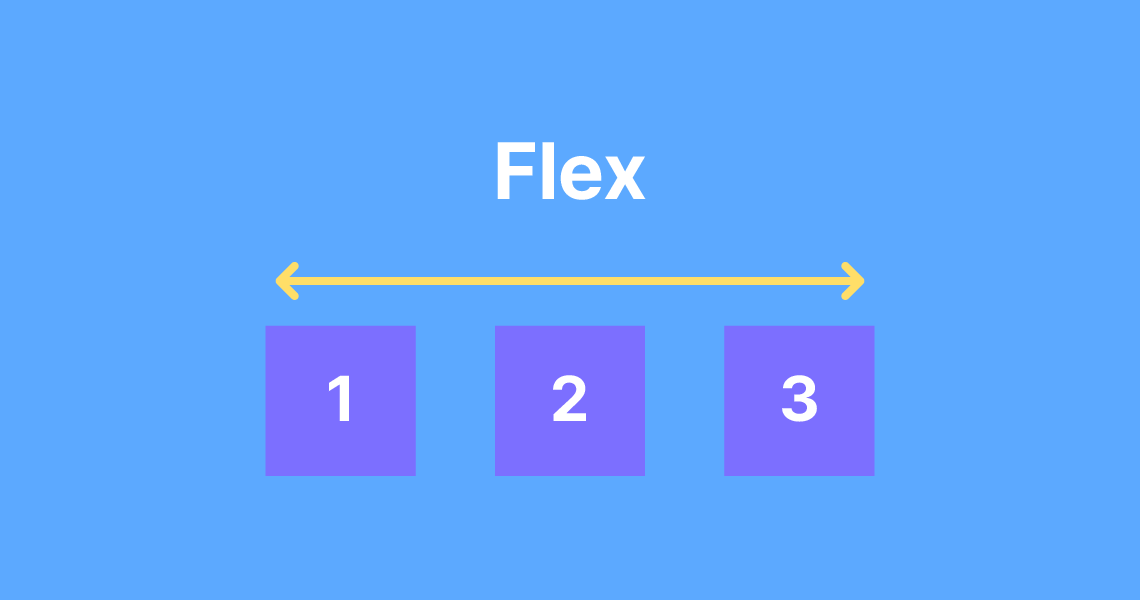
[CSS] Flex(Flexible Box) 개념 파헤치기
Flex(Flexible Box) flex는 컨테이너에 들어있는 아이템을 정렬해 공간을 효율적으로 채우는 방법이다. display 속성에 flex나 inline-flex를 갖는 HTML 요소를 flex container라고 하며, flex container 안에 있는 자식 요소들을 flex items라고 부른다. flex container는 flex-flow, flex-direction을 기준으로 배치된다. 주축(main axis)과 교차 축(cross axis)

CSS
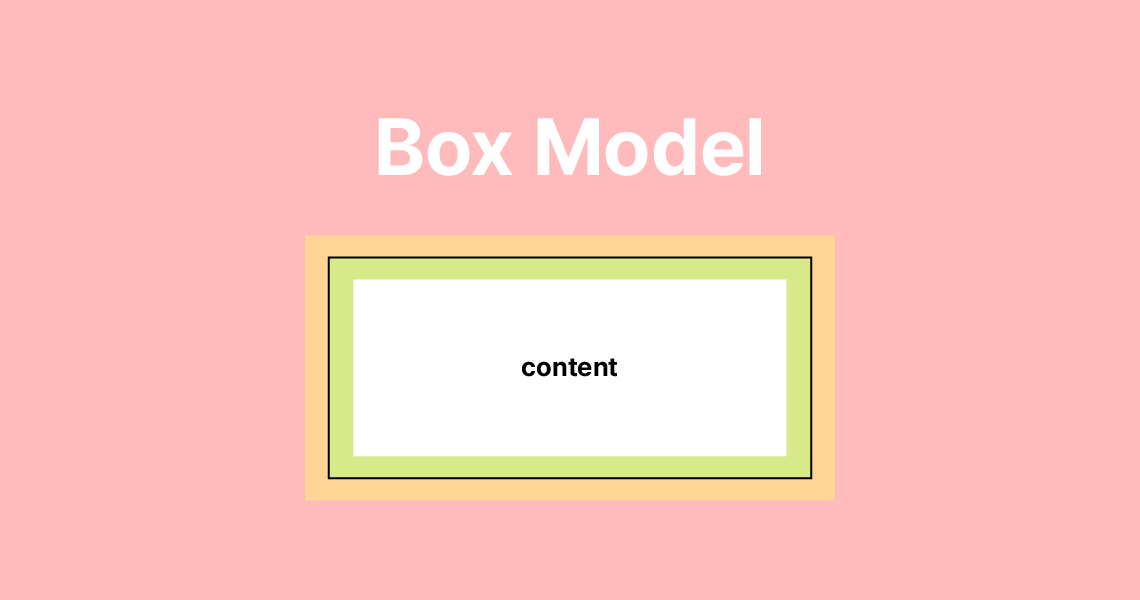
[CSS] Box Model(박스 모델)과 box-sizing 속성
브라우저의 렌더링 엔진은 HTML 요소를 나타낼 때 CSS Box Model에 맞춰 그려낸다. 박스 모델은 4가지 영역인 margin, border, padding, content로 구분된다. content 내용을 표시하는 영역으로, `width`과 `height`로 크기를 조정할 수 있다. padding content 주위의 공백을 뜻하며, `padding` 속성으로 지정할 수 있다.
2022.09.27