
스크롤바를 원하는 대로 커스텀하고 기능은 유지하되, 화면에서 보이지 않게 만들어보자.
scrollbar 커스텀
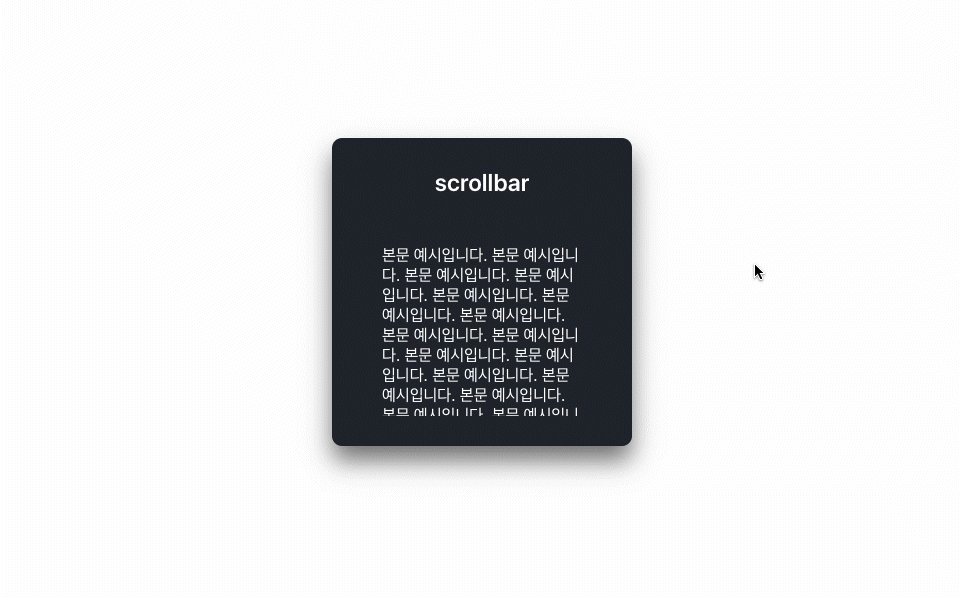
스크롤바는 크게 전체, 스크롤 막대, 배경으로 나눌 수 있다. 아래 속성으로 원하는 색이나 모양으로 커스터마이징할 수 있다.
::-webkit-scrollbar: 스크롤바 전체::-webkit-scrollbar-thumb: 스크롤 막대::-webkit-scrollbar-track: 스크롤바 배경
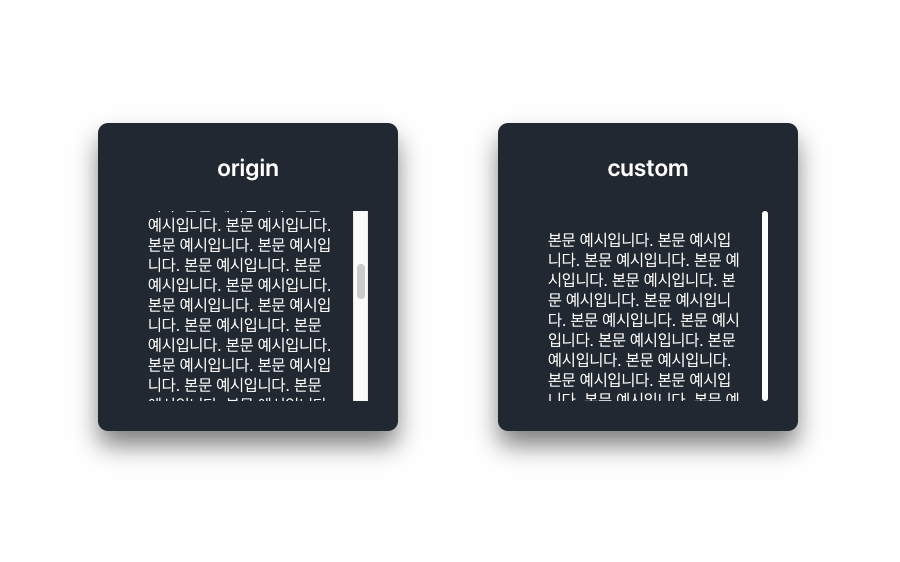
스크롤바 전체
::-webkit-scrollbar는 스크롤바 전체에 대한 속성을 결정한다.
&::-webkit-scrollbar {
width: 6px;
background: #fff;
border-radius: 10px;
}

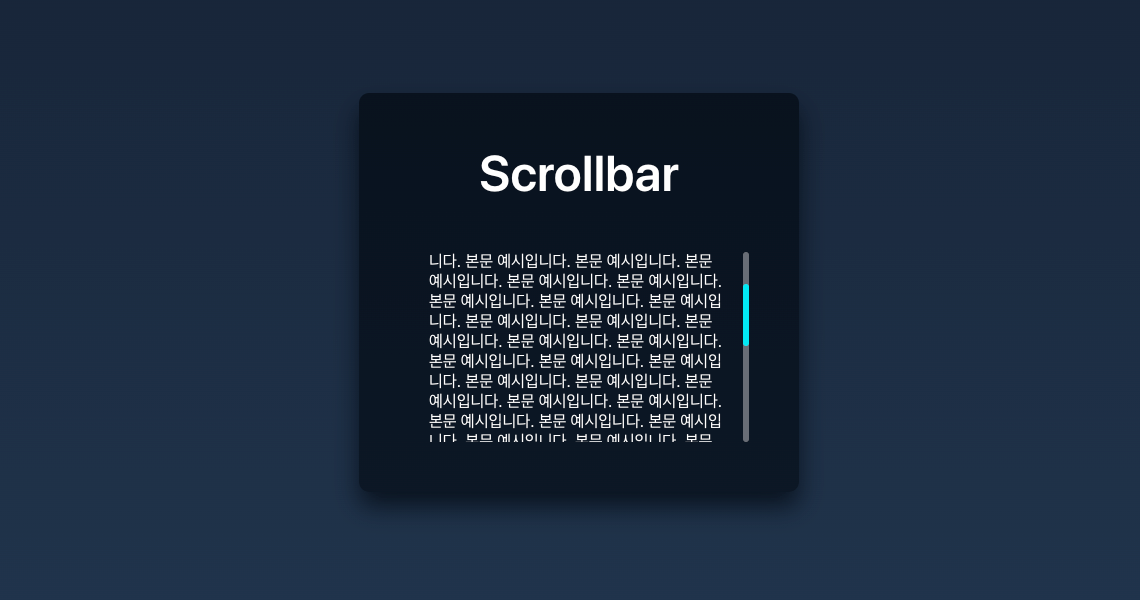
스크롤 막대
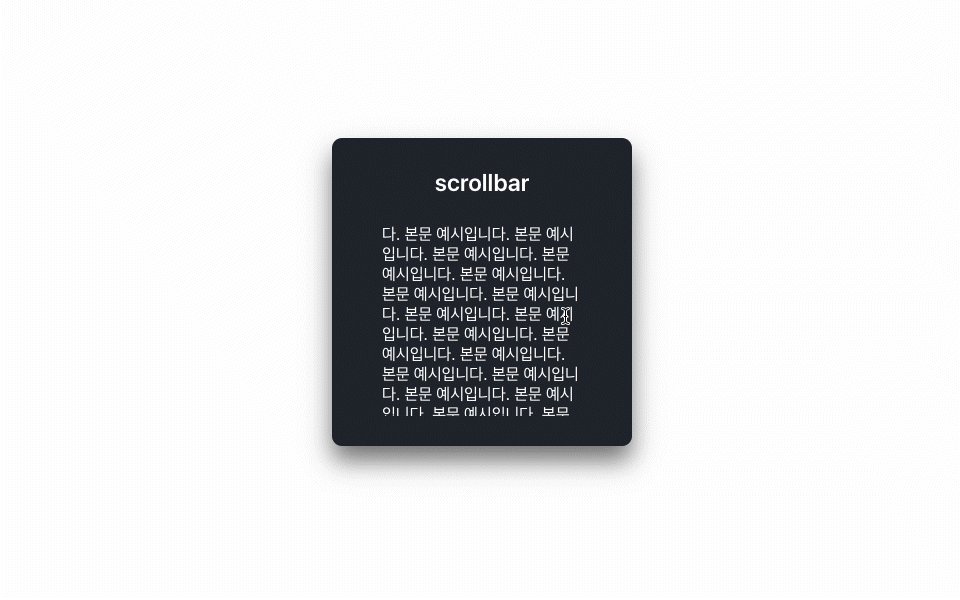
::-webkit-scrollbar-thumb는 스크롤 막대에 대한 속성을 결정한다. 막대의 색, 길이 등을 지정할 수 있으며, 특히 height를 퍼센트로 지정하면 전체 스크롤 길이에서 퍼센트 비율만큼 차지하게 할 수 있다.
&::-webkit-scrollbar {
width: 6px;
}
&::-webkit-scrollbar-thumb {
height: 10%;
border-radius: 10px;
background: #03e9f4;
}

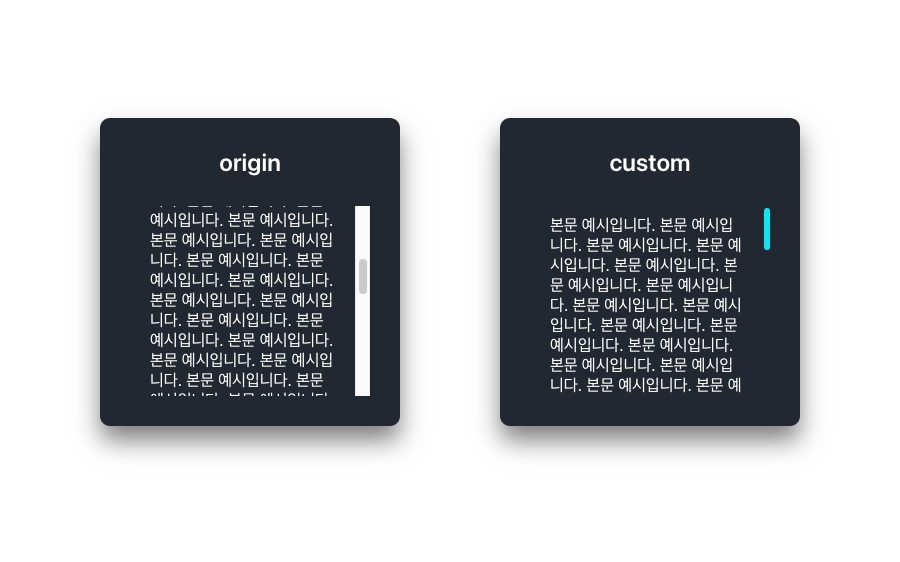
스크롤바 배경
::-webkit-scrollbar-track은 스크롤 배경에 대한 속성으로 배경색, 모양 등을 지정할 수 있다.
&::-webkit-scrollbar {
width: 6px;
}
&::-webkit-scrollbar-thumb {
height: 10%;
border-radius: 10px;
background: #03e9f4;
}
&::-webkit-scrollbar-track {
background: #686d76;
border-radius: 10px;
}

scrollbar 숨기기

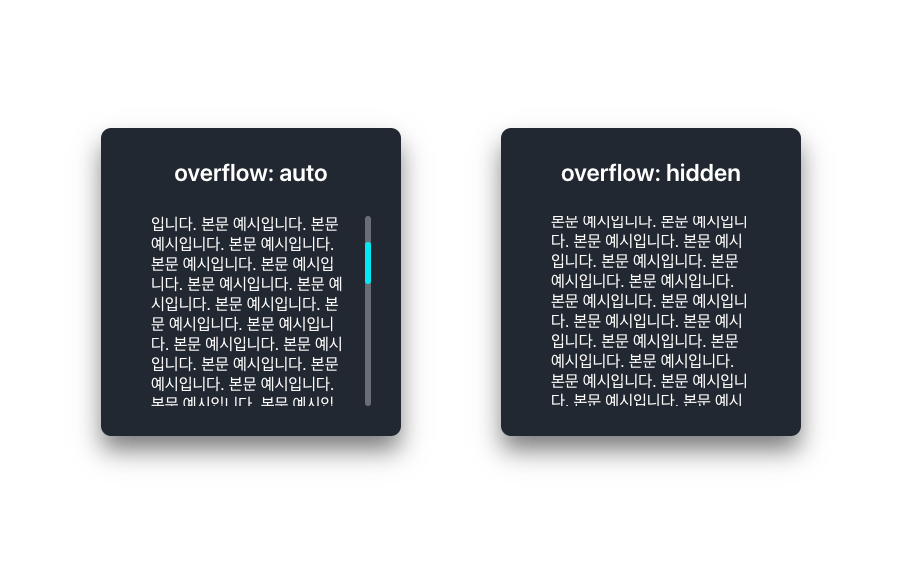
스크롤바를 단순히 보이지 않게 하려면 overflow: hidden 속성을 사용하면 된다. 그러나 이 방법은 스크롤바를 화면에서 사라지게 할 뿐만 아니라 스크롤 기능까지 증발해 버린다는 단점이 있다.
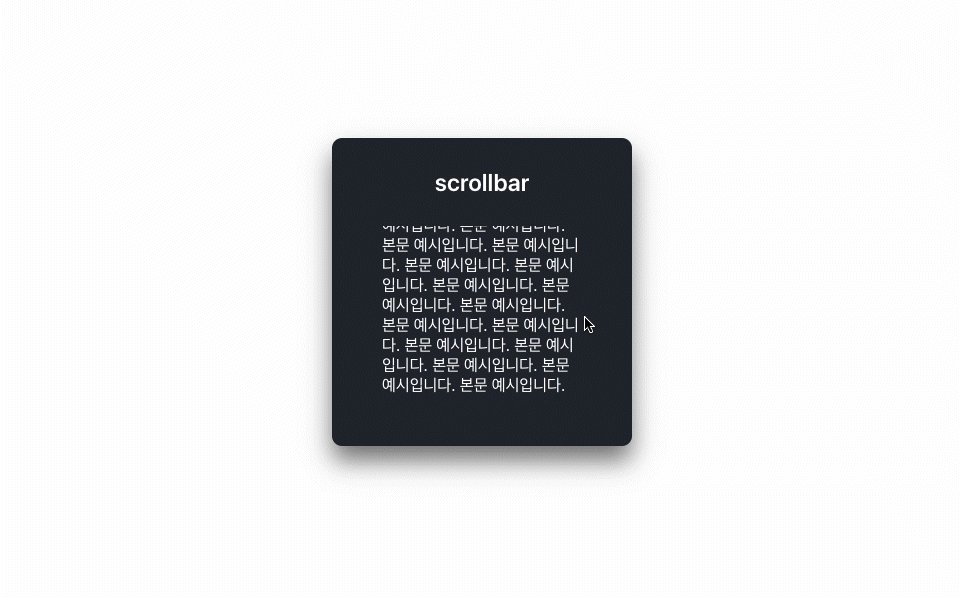
스크롤 기능은 유지하면서 화면에서 스크롤을 감추고 싶다면 아래 코드를 적용하면 된다.
.scroll {
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
.scroll::-webkit-scrollbar {
display: none; /* Chrome, Safari and Opera */
}

❌ 스크롤바를 숨기는 것은 사용자로부터 정보를 숨긴다는 것을 의미하므로 때에 따라서는 좋지 못한 UX가 될 수 있으니 주의해서 사용하자
References
Table Of Contents