
Flex(Flexible Box)
flex는 컨테이너에 들어있는 아이템을 정렬해 공간을 효율적으로 채우는 방법이다.
display 속성에 flex나 inline-flex를 갖는 HTML 요소를 flex container라고 하며, flex container 안에 있는 자식 요소들을 flex items라고 부른다. flex container는 flex-flow, flex-direction을 기준으로 배치된다.
주축(main axis)과 교차 축(cross axis)


-
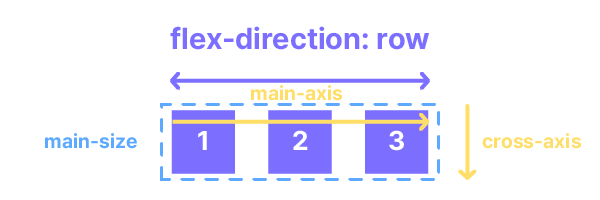
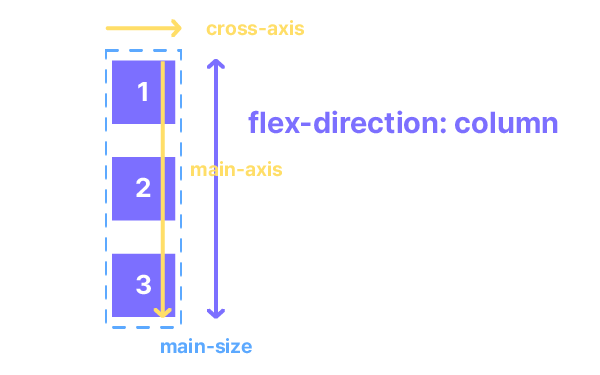
주축(main axis): flex items가 배치되는 기본 축.
flex-direction속성으로 진행 방향을 변경할 수 있다. 시작 지점과 끝 지점 사이의 크기를 main-size라고 하며, flex-direction이row또는row-reverse일 경우 main-size는 flex container의 너비이다. -
교차 축(cross axis): 주축에 수직인 방향으로 설정된다.
flex-direction이row일 경우 cross axis는 flex container의 높이 방향이다.
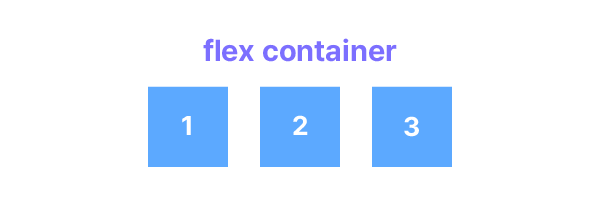
flex container
HTML 요소의 display 속성에 flex나 inline-flex 값을 지정하면 해당 요소는 flex container가 된다.
.box {
display: flex;
}
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>

flex-direction
flex-direction을 통해 주축의 방향을 지정할 수 있다.
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
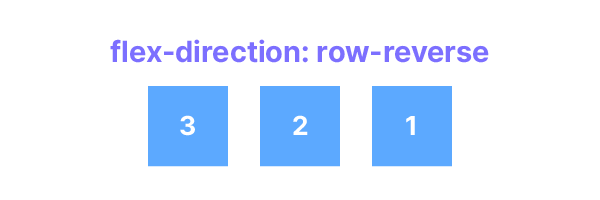
flex-direction
row: 왼쪽에서 오른쪽(default)row-reverse: 오른쪽에서 왼쪽column: 위에서 아래로column-reverse: 아래에서 위로
.box {
display: flex;
flex-direction: row-reverse;
}

flex-wrap
flex container는 한 줄에 아이템을 배치하지만, flex-wrap을 사용하면 여러 행에 나열되도록 할 수 있다. wrap 값을 지정하면 위에서부터 아래로 개행되고 wrap-reverse는 그 반대이다.
.box {
flex-wrap: nowrap(default) | wrap | wrap-reverse;
}
nowrap: 기본값(default)wrap: 위에서 아래로 개행wrap-reverse: 아래에서 위로 개행
.box {
display: flex;
flex-wrap: wrap;
}
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>

flex-flow
flex-direction 속성과 flex-wrap 속성을 합쳐 flex-flow로 나타낼 수 있다. 첫 번째 값은 flex-direction이고, 두 번째 값은 flex-wrap이다.
.box {
flex-flow: row wrap-reverse;
}

align-items
flex container에 지정하는 프로퍼티로, 교차 축을 따라 아이템을 정렬하는 방식을 지정한다.
.box {
align-items: stretch | flex-start | flex-end | center;
}
stretch: defalutflex-start: 아이템의 첫 열이 교차축 방향의 시작선에 정렬된다.flex-end: 아이템의 첫 열이 교차축 방향의 끝선에 정렬된다.center: 가운데 라인에 정렬된다.
justify-content
주축의 아이템을 정렬하는 방식을 지정한다.
.box {
justify-content: flex-start | flex-end | flex-end | center;
}
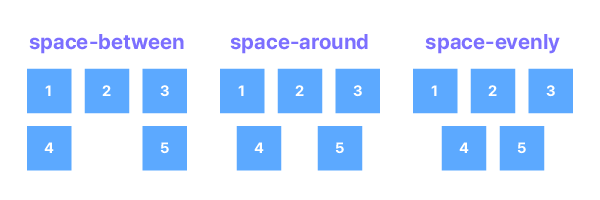
flex-start: flex 행 내부 아이템이 시작 선에서 정렬된다. (defalut)flex-end: flex 행 내부 마지막 아이템이 끝 선에서 정렬된다.center: 아이템이 행 가운데 정렬된다.space-between: 첫 번째 아이템은 flex container의 시작 부분에, 마지막 아이템은 끝부분에 두고 공간을 균등 배분한다.space-around: 양 끝 아이템의 좌우에 여백을 두고 남은 공간을 균등 배분한다.space-evenly: flex container의 시작선, 끝선, 아이템 간의 공간을 균등 배분한다.

flex items
부모 요소가 flex container이면 자식 요소는 flex items이다. 아래는 flex items에만 사용할 수 있는 속성들이다.
order
flex items의 순서를 지정하는 속성이다. default는 0이며 음수, 양수 모두 가능하고 값이 작은 요소부터 정렬된다.
.block-1 {
order: 4;
}
.block-2 {
order: 2;
}
.block-3 {
order: 1;
}
.block-4 {
order: 5;
}
.block-5 {
order: 3;
}

flex-grow
아이템이 차지하는 비율을 정한다. 양수만 가능하다.
.block-1 {
flex-grow: 1;
}
.block-2 {
flex-grow: 2;
}
.block-3 {
flex-grow: 1;
}

References