background VS background-image
블로그를 만들면서 background로 지정한 부모 요소의 색상이 자식 요소에 background를 지정하면 사라진다는 것을 알게됐다. 아래 예시로 보자.
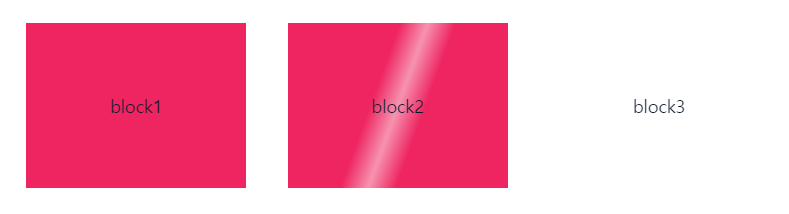
<div class="block">block1</div>
<div class="block bg-gradient1">block2</div>
<div class="block bg-gradient2">block3</div>
.block {
/ ... / /* 다른 속성 생략 */
background: #ee2560;
}
.bg-gradient1 {
background-image: linear-gradient(
110deg, rgba(255, 255, 255, 0) 40%,
rgba(255, 255, 255, 0.5) 50%,
rgba(255, 255, 255, 0) 60%
);
}
.bg-gradient2 {
background: linear-gradient(
110deg, rgba(255, 255, 255, 0) 40%,
rgba(255, 255, 255, 0.5) 50%,
rgba(255, 255, 255, 0) 60%
);
}

background속성으로 지정한 블록 요소 위에 그라데이션을 적용하고 싶었다. 그러나 background로 linear-gradient 값을 준 결과와 background-image로 값을 준 결과가 다르게 나타난다. 후자의 경우, 처음에 지정했던 배경 색상이 증발해버렸다.
background 특징
위 예시의 결과의 원인은 바로 background속성이 가지고 있는 특징 때문이다. background는 약식 속성으로 배경과 관련된 여러 속성 값을 한번에 설정할 수 있다는 장점이 있다. 그러나 이전에 설정한 값을 덮어버린다는 특징도 존재한다.
자주 헷갈리는 background와 background-color에 대해서도 같은 원리가 적용된다.
p {
background-color: red;
background: url(images/bg.gif) no-repeat;
}
위 코드를 보면, background속성 값을 지정할 때 배경 색상은 정하지 않았다. 참고로 background속성이 지정하지 않은 값은 초기값으로 설정된다. 그렇다면 background의 지정되지 않은 값 즉, 투명한 배경이 초기값이 되고 이전 속성을 덮어버린다고 했으므로 결과는 배경색이 없는 상태가 된다.
결론
이전 선언 값을 전체적으로 변경하고 싶을 때는 background를 사용하고 각각 다른 요소에 특정 값을 주고 싶다면 background-image나 background-color 등 개별 속성을 사용하자.
References
MDN Web Docs
techstacker