
UI 요소 중, 유독 popup(팝업)과 modal(모달)의 개념을 헷갈리는 경우가 적지 않다. 본인 역시 혼용해서 쓰곤 하였는데, 이번 기회에 올바른 용어를 사용할 수 있도록 둘을 비교해 정리해 보려 한다.
기본 개념
Pop-up(팝업)

팝업은 기존 페이지 화면에 나타나는 새 창을 의미한다. 일반적으로 광고, 할인, 알림과 같은 마케팅 자료가 해당되며, 주로 시작 페이지에 나타나는 경우가 많다. 해당 메시지를 즉시 처리할 필요는 없으나, 더 이상 팝업 알림을 원하지 않는다고 명시할 때까지(이를테면, close와 같은 버튼을 클릭한다든지) 사라지지 않고 사용자의 화면 이동을 방해하기 때문에 가능한 한 적게 사용하는 것이 좋다.
또한, 요즘은 기본적으로 웹 브라우저에서 팝업창 차단 기능이 설정되어 있어 팝업 광고를 사용하지 않는 추세이다.
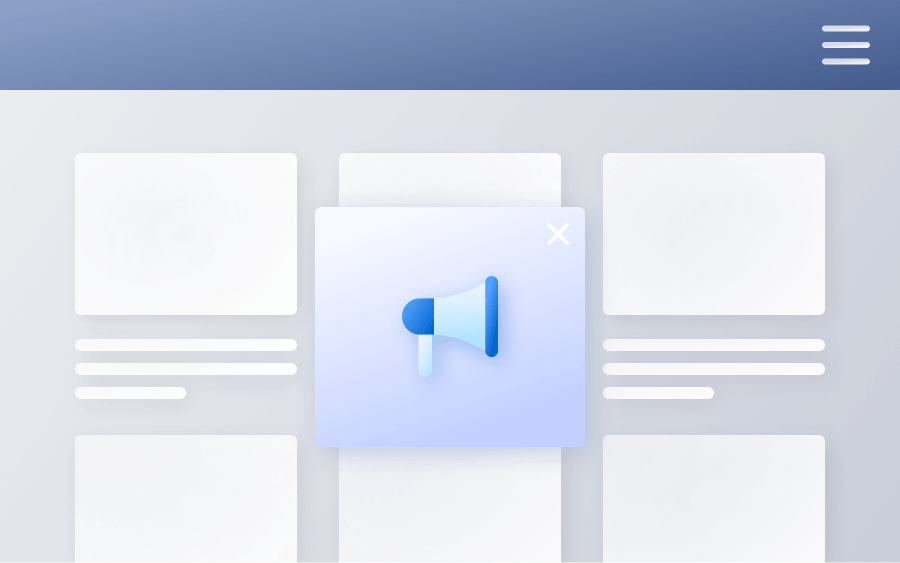
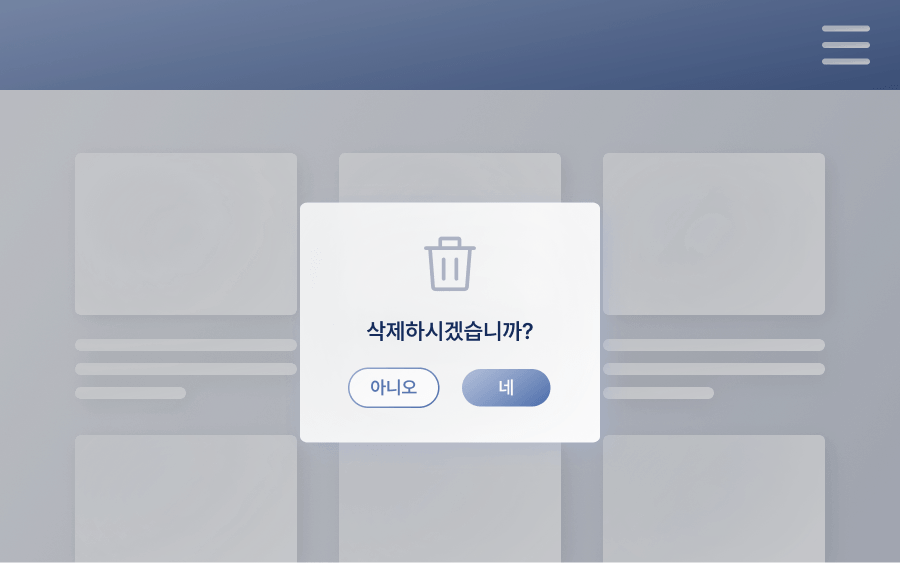
Modal(모달)

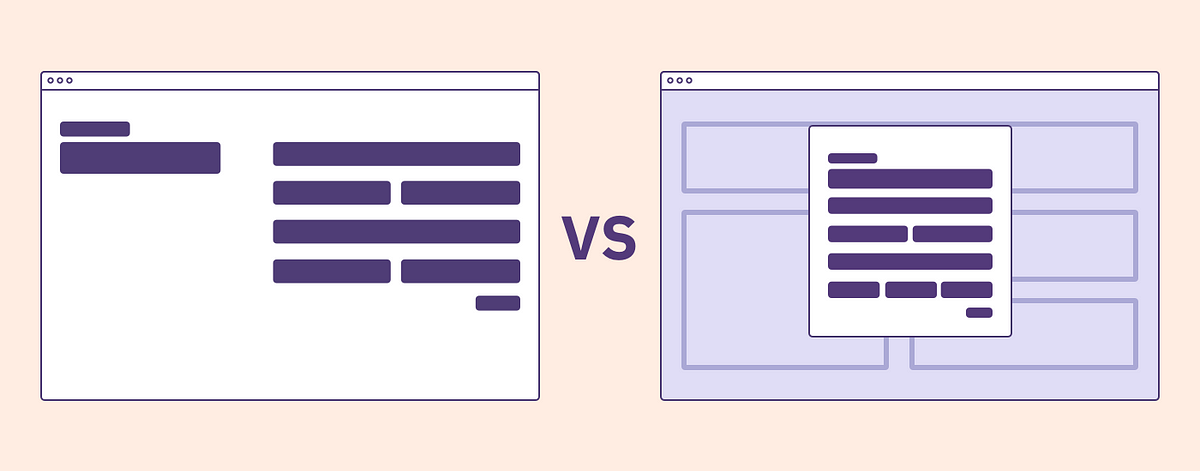
모달은 팝업과 같이 기존 페이지 위에 나타나는 요소이지만 새 창을 띄우는 것이 아닌 새 레이어를 까는 것이다. 가장 큰 차이점은 유저가 페이지를 탐색하는 도중에 필요에 의해 나타나는 작업이라는 것이다. 주로 콘텐츠 공유나 추가와 같은 특정 워크플로에 사용된다.
모달창이 띄워진 경우, 창을 종료하거나 창 외부를 선택하여 해제하기 전까지는 기존 페이지를 컨트롤할 수 없다는 특징이 있다.
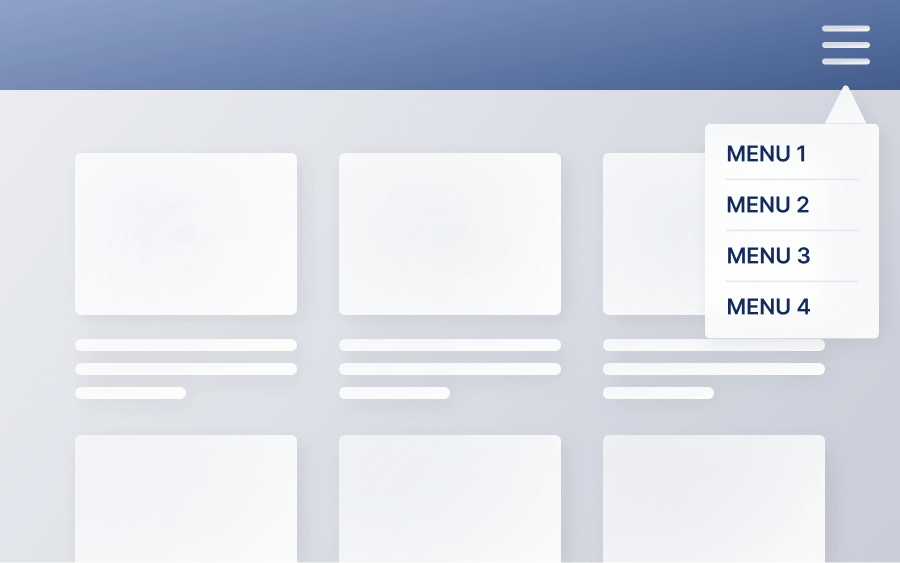
Non-modal(논모달)

반면에 논모달은 상위 레이어가 표시되는 동안에도 기존 페이지를 컨트롤할 수 있다. 메뉴, 배너, 스낵바 등이 이에 해당한다.
언제 사용할까?
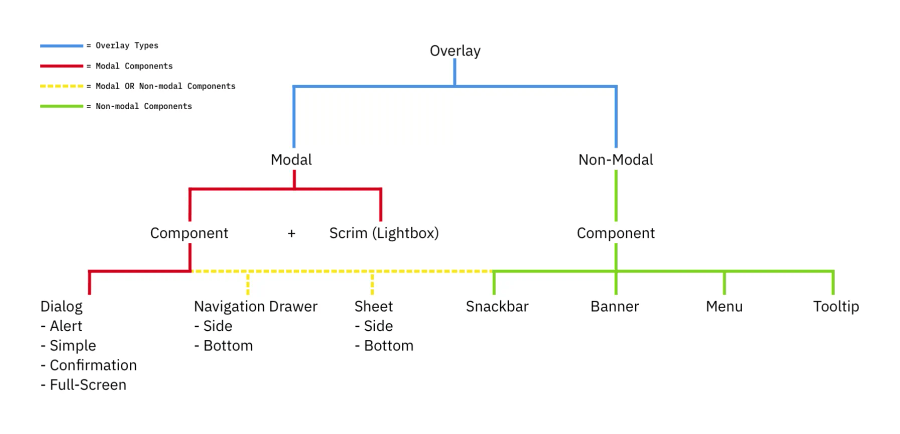
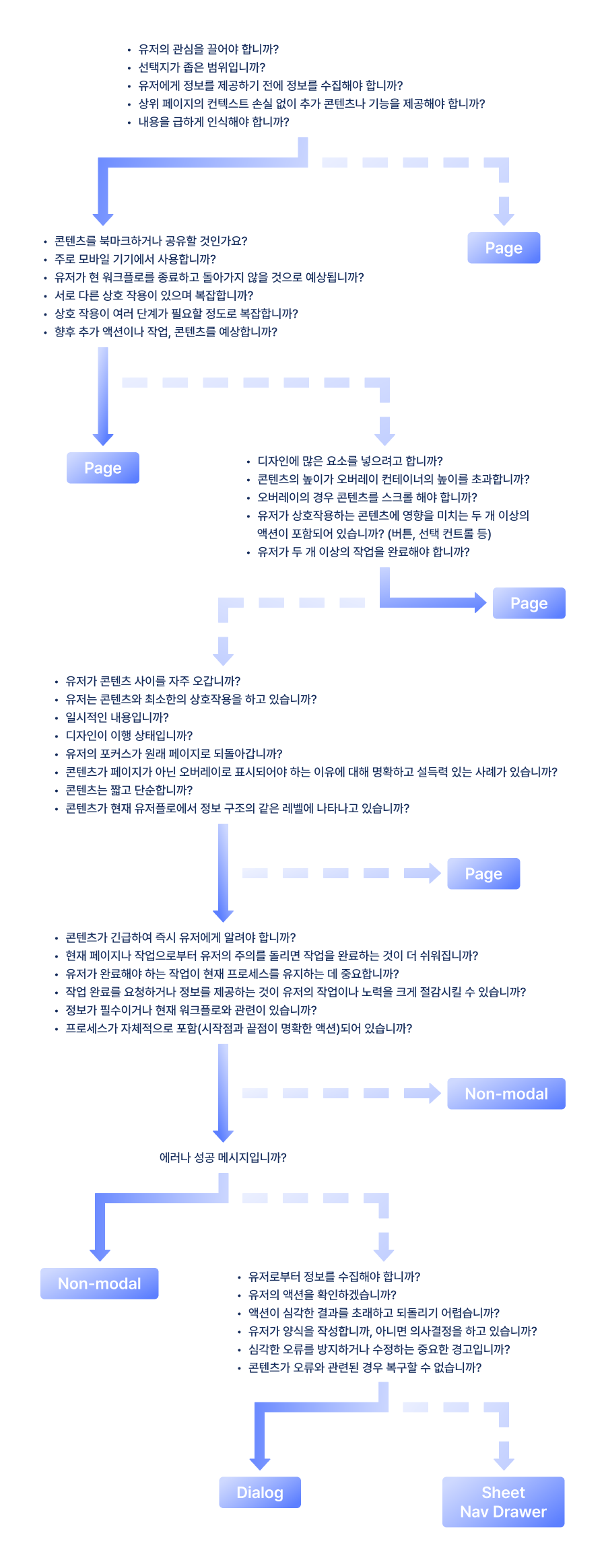
아래 그림은 Google material design의 요소를 modal과 non-modal로 구분한 다이어그램이다.
출처: Google material design
윗글에서 상황에 맞는 요소를 선택하는 플로우차트를 소개하고 있어 번역해 봤다.

해당 가이드를 보고 선택하는 것도 꽤 괜찮은 방법인 것 같다.
References