
typescript를 사용하면서 @types가 없는 모듈이나 라이브러리를 사용할 때, 빨간 줄로 오류 메시지가 뜨는 것을 볼 수 있다.
해결 방법
@types/* 설치
일단 처음 시도해볼 방법은 @types 뒤에 해당 모듈 이름을 붙여 설치해보는 것이다.
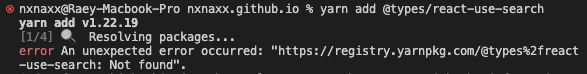
$ yarn add @types/react-use-flexsearch
웬만한 라이브러리들은 대부분 @types를 지원한다. 만약 아래와 같이 찾을 수 없다는 오류가 뜨면 두 번째 방법을 시도해보자.

직접 선언하기
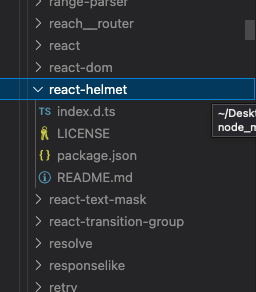
@types 모듈은 대체로 index.d.ts 파일을 가진다.
└@types/*
├── index.d.ts

존재하지 않다면 만들어 버리면 된다.
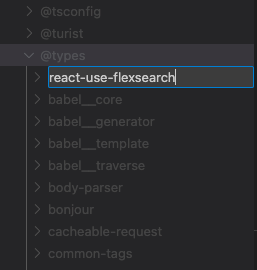
node_modules 내부 @types 폴더에 원하는 모듈 이름으로 폴더를 하나 생성하고 index.d.ts 파일을 추가한다.

index.d.ts에 다음과 같이 추가한다.
// declare module '{원하는 모듈}';
declare module 'react-use-flexsearch';
다시 컴포넌트로 돌아가 확인해보면 빨간 줄이 사라져 있는 것을 확인할 수 있다!
Table Of Contents