
Typescript Error
Property * does not exist on type ‘EventTarget’ ‘EventTarget’ 형식에 * 속성이 없습니다.
error code
const onChangeTheme = useCallback(
(e: ChangeEvent) => {
const isChecked = e.target.checked; // error
// ...
}, [setChecked]
);
e.target에 접근하려 할 때 타입 에러가 발생했다.
error 원인
EventTarget은 element와 해당 자식 요소, document, window가 일반적인 이벤트 대상이지만 다른 객체가 이벤트 대상이 아니라는 보장도 없다. XMLHttpRequest, AudioNode, AudioContext 등이 이벤트 대상이 되기도 한다.
즉, event.target은 모든 HTML 요소의 부모이지만 속성 값은 보장되지 않기 때문에 TS가 오류를 발생시키는 것이다.
Solution
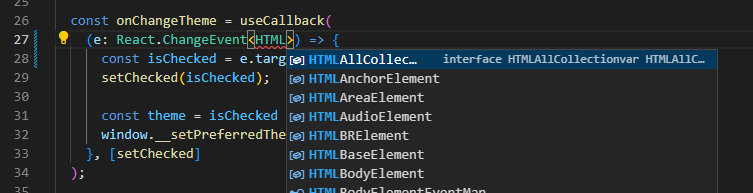
target인 HTMLElement의 타입을 event에 명시적으로 알려준다. 제네릭(Generics) 인자에 HTML***Element 형식으로 명명하는데, HTML까지 작성하면 IDE 자동 완성 도움을 받을 수 있다.
아래 코드의 경우 input 태그에 onChange 속성으로 사용할 것이므로 HTMLInputElement를 전달하여 해결했다.
const onChangeTheme = useCallback(
(e: React.ChangeEvent<HTMLInputElement>) => {
const isChecked = e.target.checked;
// ...
}, [setChecked]
);
References
https://stackoverflow.com/questions/28900077/why-is-event-target-not-element-in-typescript
Table Of Contents