
onChange, onClick과 같은 이벤트 핸들러에서 인자로 전달받는 event의 타입을 찾아보자.
event 타입 추론
아래 form 요소의 onSubmit 이벤트에 전달할 핸들러 함수 예시가 있다. handlePreventSubmit 함수의 매개변수에 해당하는 e(= event)의 타입을 지정해 주어야 한다.
const handlePreventSubmit = (e: /* type?? */) => {
// ...
};
export default function SearchBox() {
return (
<div>
<form onSubmit={handlePreventSubmit}>
<input type="text" placeholder="Search" />
</form>
</div>
);
}
VSCode에서 type 찾기
event 타입을 예측하기 힘들 때는 에디터의 도움을 받도록 하자. VSCode에서는 친절히도 커서를 올리기만 하면 해당 타입을 쉽게 알려준다.
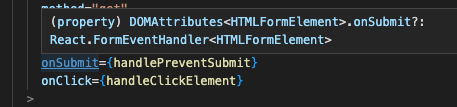
onSubmit에 커서를 올리면 아래와 같이 팝업으로 타입이 명시되는데, .onSubmit?: 뒤에 나오는 React.FormEventHandler<HTMLFormElement>가 바로 찾고 있던 event의 타입이다.

이를 복사해 핸들러 함수에 적용해주면 아래와 같다. 단, event에 타입을 지정해줄 때는 Handler를 제외하고 붙여 넣어 준다.
const handlePreventSubmit = (e: React.FormEvent<HTMLFormElement>) => {
// ...
};
event에 type을 적용하는 대신 핸들러 자체에 type을 적용해줄 수도 있다. 이때는 아까 복사한 그대로 붙여 넣어 준다.
const handlePreventSubmit: React.FormEventHandler<HTMLFormElement> = (e) => {
// ...
};
다른 이벤트 타입 확인하기
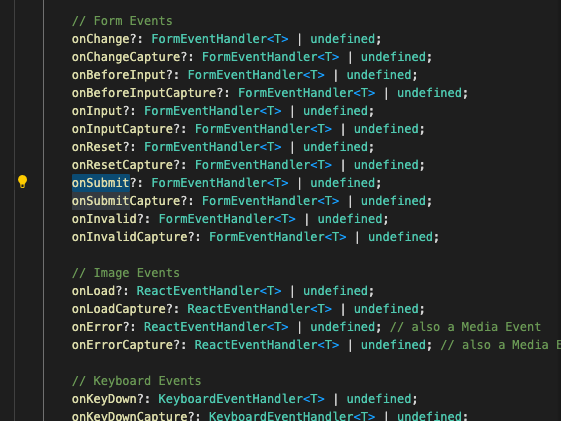
더 많은 타입을 보고 싶다면 onSubmit에 커서를 올리고 맥 기준 cmd 키와 함께 클릭하면 다양한 정보들을 확인할 수 있다.

아래 링크에서도 확인할 수 있으니 참고해보는 것도 좋다.
Table Of Contents