
Warning
Warning: validateDOMNesting(…): <a> cannot appear as a descendant of <a>
error code
<PostItem to={link}>
{tags.map(item => (
<TagItem to={`/?tag=${item}`}>{item}</TagItem>
))}
</PostItem>
error 원인
<a> 태그가 중첩되어서 발생하는 오류로, 블로그 포스트 페이지로 이동하는 링크 카드 내부에 태그와 연결되는 링크가 존재하기 때문이었다.
원칙적으로 html은 a 태그 중첩을 허용하지 않는다. 중첩된 링크를 클릭할 때 브라우저가 두 개의 a 태그를 동시에 감지하기 때문이다.
해결 방법
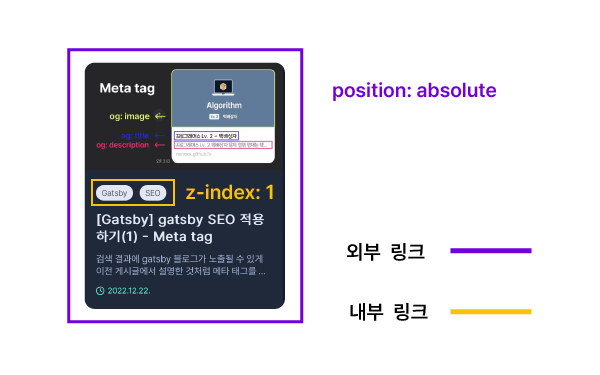
두 링크를 div로 감싼 후 div에 position: relative를 주고 외부 링크를 따로 빼서 position: absolute로 전체 영역을 덮는다. 그리고 내부 링크에 z-index로 우선순위를 부여하면 해결된다.

const PostWrapper = styled.div`
position: relative;
`;
const PostItem = styled(Link)`
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
`;
const TagItem = styled(Link)`
position: relative;
z-index: 1;
`;
<PostWrapper>
<PostItem to={link} />
{tags.map(item => (
<TagItem to={`/?tag=${item}`}>{item}</TagItem>
))}
</PostWrapper>;
References
https://stackoverflow.com/questions/13052598/creating-anchor-tag-inside-anchor-tag
Table Of Contents