
맥에서 React로 개발하기 위한 환경 설정과 VSCode 기본 설정을 해보자.
macOS React 개발 환경 세팅
Homebrew 설치
먼저 macOS용 패키지 관리자인 homebrew를 설치한다. 위 사이트에 방문하여 Install Homebrew의 내용을 복사한 후 터미널에 붙여 넣어준다.

$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
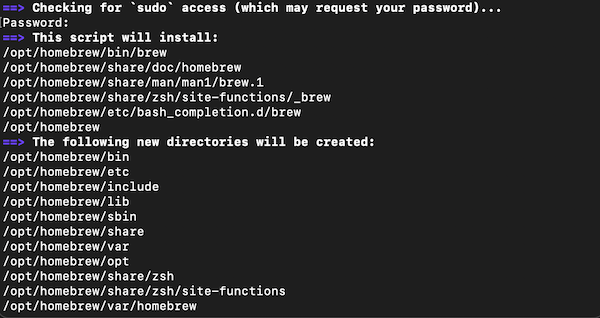
패스워드를 요구하는 문구가 뜨면 맥의 비밀번호를 입력한다. 그럼 아래와 같이 설치가 완료된다. (패스워드는 안 보이는 게 정상이다)

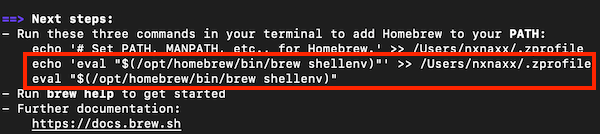
설치가 완료되면 brew 명령어를 사용할 수 있게 ==> Next steps:에 나온 명령 2줄을 복사하여 실행해준다.
$ echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/유저이름/.zprofile
$ eval "$(/opt/homebrew/bin/brew shellenv)"

그러면 brew 명령어를 사용할 수 있게 된다.
Node.js 설치
nvm으로 Node.js를 설치해 줄 것이다. nvm은 Node Version Manager로 시스템에 여러 버전의 node.js를 설치하고 버전을 쉽게 변경할 수 있게 하는 등 노드 버전을 관리하는 도구이다. 아래 명령어로 설치한다.
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
shell에 내용이 반영될 수 있도록 본인이 사용하는 shell에 맞게 명령어를 실행한다.
$ source ~/.bashrc
$ source ~/.zshrc
$ source ~/.profile
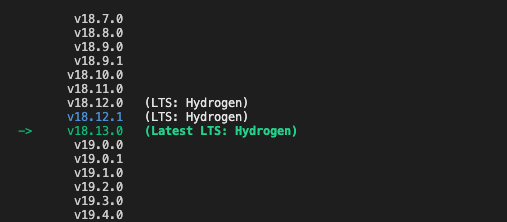
이제 Node.js를 설치할 수 있게 되었다. 아래 명령어로 node 버전을 확인한 다음 Latest LTS: 버전으로 설치한다. 현재 글을 작성하는 기준으로는 v18.13.0 버전이 가장 최신 LTS이다.
$ nvm ls-remote
$ nvm install v18.13.0

node -v로 설치된 버전을 확인할 수 있다.
$ node -v
yarn 설치
node 패키지 관리자로 yarn을 사용하고 싶으면 brew나 npm으로 설치해 줄 수 있다.
$ brew install yarn --ignore-dependencies
or
$ npm install -g yarn
yarn 버전 확인
$ yarn -v
VSCode 설치 및 환경 설정
VSCode 설치
터미널에 아래 명령으로 VSCode(Visual Studio Code)를 설치하자.
$ brew install --cask visual-studio-code
언어 변경
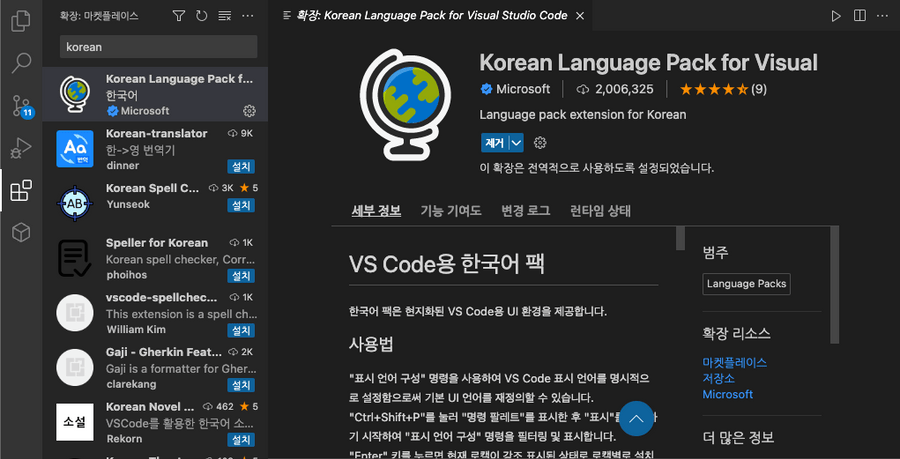
언어 설정을 한국어로 변경하고 싶으면 단축키 shift + command + X를 누르거나 좌측 메뉴 바 5번째 아이콘 확장(extension) 탭으로 이동한다. 검색창에 Korean을 입력하고 Korean Language Pack for Visual을 찾아 설치해준다.
설치가 완료된 후, VSCode를 종료하고 다시 들어가면 한글로 나온다.

테마 변경
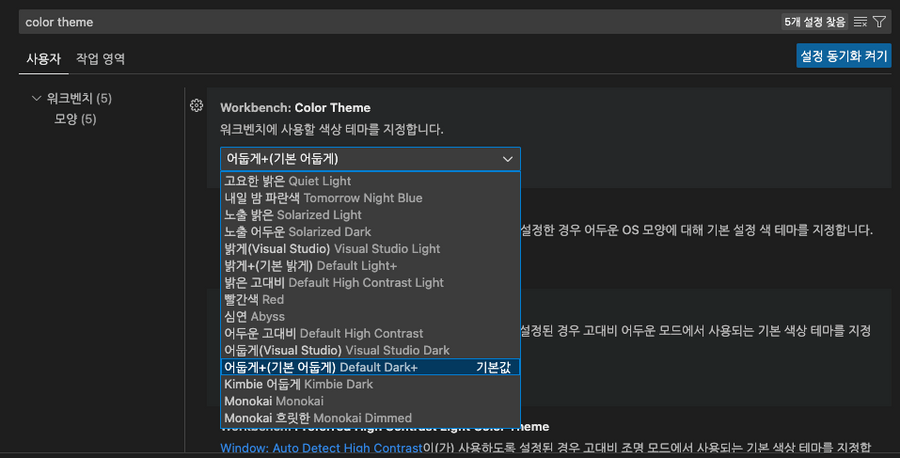
VSCode 테마 색상을 변경하고 싶다면 command + ,를 눌러 설정으로 이동한다. 검색창에 color theme를 입력하면 테마를 변경할 수 있는 목록이 뜬다. 원하는 색상으로 변경하자.

prettier 설치
prettier는 코드를 일정 패턴으로 정리해서 보여주는 프로그램이다. 줄 바꿈, 띄어쓰기, 들여쓰기 등 본인이 설정한 값으로 보기 좋게 정리해준다.
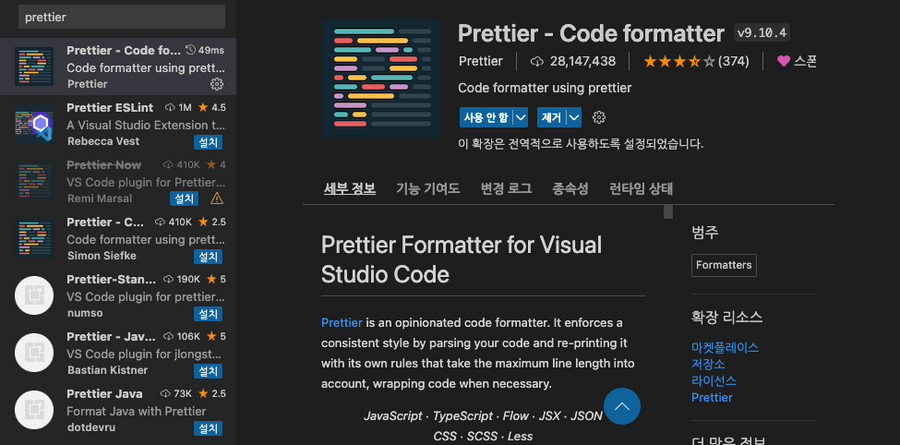
확장 탭에 들어가 마켓플레이스에 prettier를 입력하고 설치해준다.

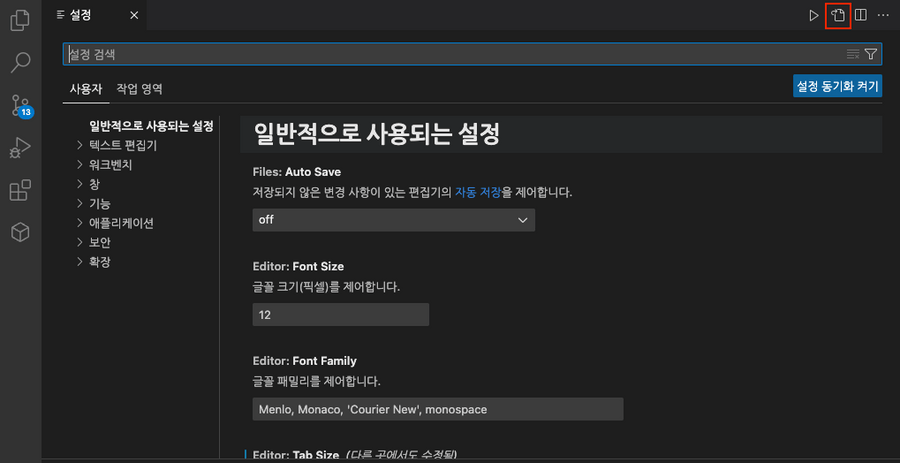
settings.json에 아래 코드를 붙여 넣어 준다. settings.json은 설정 탭의 상단 바 빨간 박스 아이콘을 누르면 파일이 열린다.

{
"editor.tabSize": 2, // 들여쓰기 칸 수 (원하는 대로 설정)
"editor.defaultFormatter": "esbenp.prettier-vscode", // 기본 formatter 설정
"editor.formatOnSave": true, // 파일 저장 시 prettier 설정대로 저장
// 타입스크립트 사용 시
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnPaste": true,
"editor.formatOnSave": true
}
}
여기까지하면 맥에서 리액트를 사용하기 위한 기본 설정은 끝났다.
References
https://github.com/nvm-sh/nvm
