
Atomic Design Pattern
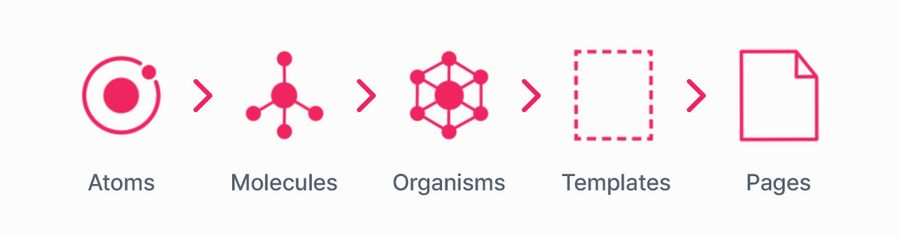
아토믹(Atomic) 디자인 패턴은 이름 그대로 화학 원리에서 힌트를 얻어 만들어졌다. 자연계에서 원자끼리 결합하여 분자를 형성하고 분자끼리 결합하여 유기체를 형성하는 것처럼 화학 이론과 동일한 프로세스를 UI 설계와 개발에 적용하는 것이다.
아토믹 디자인에서는 다음과 같은 5가지 단계로 페이지와 컴포넌트를 분리한다.
- Atoms
- Molecules
- Organisms
- Templates
- Pages
Atoms
Atoms는 사용자 인터페이스를 구성하는 기본 구성 요소로 더 이상 분해되지 않는 가장 작은 요소이다. button, input, checkbox 등의 기본 HTML 요소가 이에 해당한다.
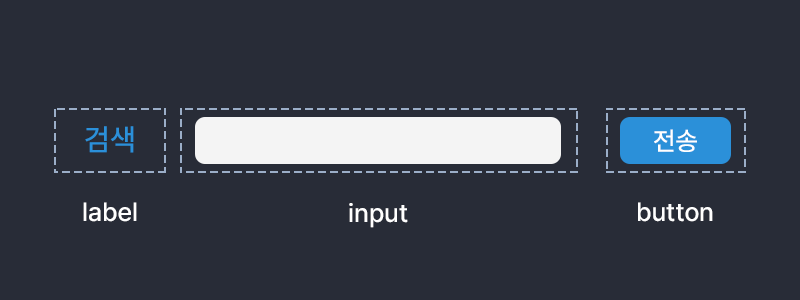
예를 들어 검색 폼은 label, input, button으로 분할할 수 있으며 이들 각각이 Atoms이다. 버튼 하나로는 어떤 이벤트가 발생할지 모르고 input 영역만 있으면 무엇을 입력해야 할지 모르는 것처럼 Atoms 하나로는 명확한 기능을 갖지 못한다.
Molecules
Molecules는 여러 개의 Atoms를 조합하여 형성되어 하나의 단위로 함께 기능한다.
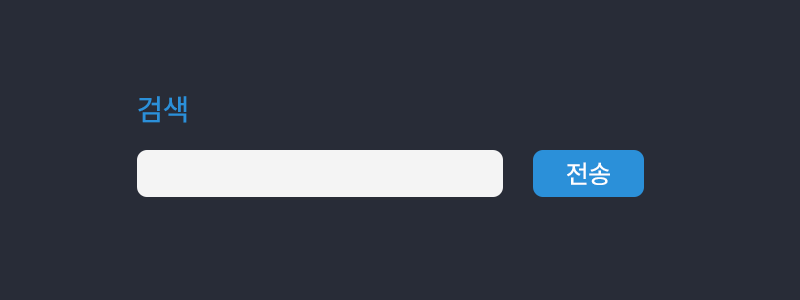
앞서 제시된 검색 폼의 Atoms에 해당하는 label, input, button 요소들을 조합하면 Molecules가 된다. 이들이 결합하면 label을 통해 요소를 파악하고 버튼을 누르면 input에 작성된 양식이 제출되는 흐름이 진행된다. 결과적으로 검색 기능이 필요한 곳이면 어디든 배치할 수 있는 재사용 가능한 구체적인 인터페이스가 탄생하는 것이다.
Molecules 컴포넌트는 가능한 단순하게 만드는 것이 좋다. 단순할수록 테스트가 쉬워지고 재사용성이 증가하며 인터페이스 전체의 일관성이 향상되기 때문이다.
"Make each program do one thing well" 각각의 프로그램이 한가지 일을 잘하도록 해라
Organisms
Organisms는 Atoms나 Molecules 또는 다른 Organisms로 구성된 비교적 복잡한 UI 구성 요소이다. 복잡하기 때문에 재사용성을 크게 요구하지는 않는다. 대표적으로 웹 페이지의 Header나 Footer를 예로 들 수 있다.
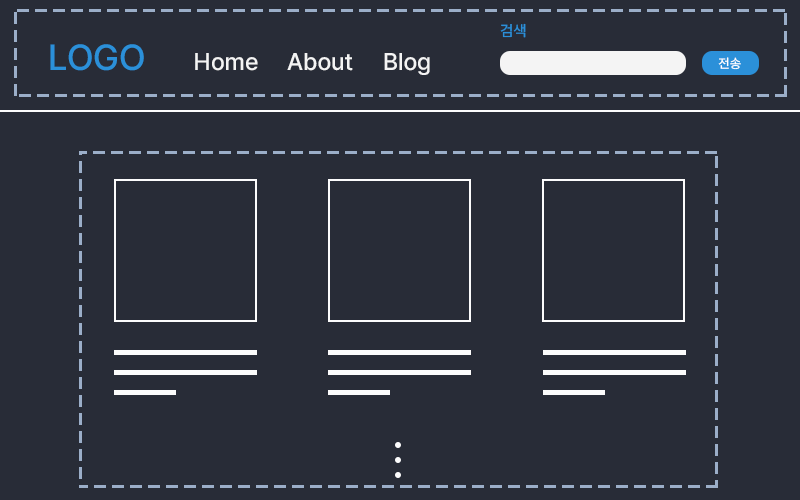
Header Organisms는 로고 이미지, 네비게이션, 검색 목록과 같은 서로 다른 Molecules로 구성된다. 뿐만 아니라 다른 Organisms는 같은 Molecules로 구성될 수도 있다. 상품 목록 페이지가 바로 그 예이다.
사용자가 각 요소에 접근하는 흐름을 알면 어떤 사전 지식을 가지고 UI를 사용할 것인지를 예상할 수 있다. 이는 Organisms 내의 레이아웃을 디자인할 때 중요한 부분이다.
Templates
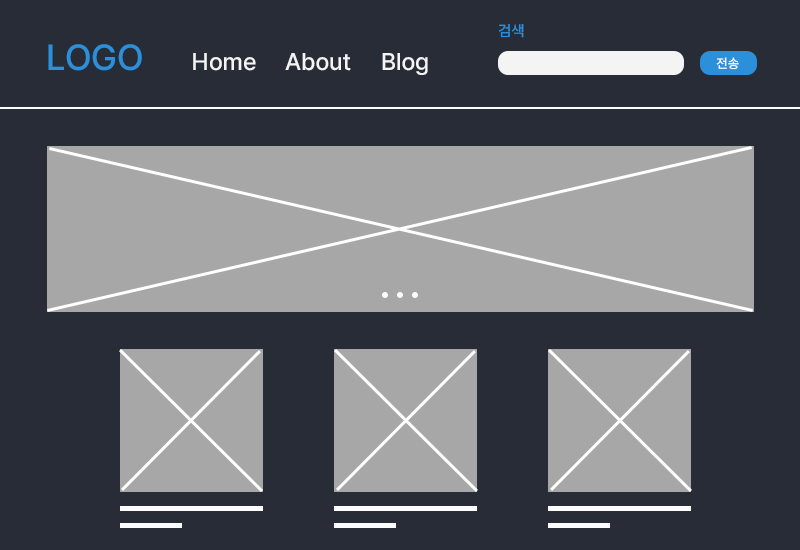
Templates는 구성 요소를 레이아웃에 배치하고 구조를 설명하기 위한 레이어이다. 페이지에 표시할 실제 데이터가 반영되기 전의 상태를 가리킨다.
구체적인 내용보다는 페이지의 기본 구조에 집중하여 각 컴포넌트의 동적 특성을 확인할 수 있다.
"You can create good experiences without knowing the content. What you can’t do is create good experiences without knowing your content structure. What is your content made from, not what your content is." - Mark Boulton
Pages
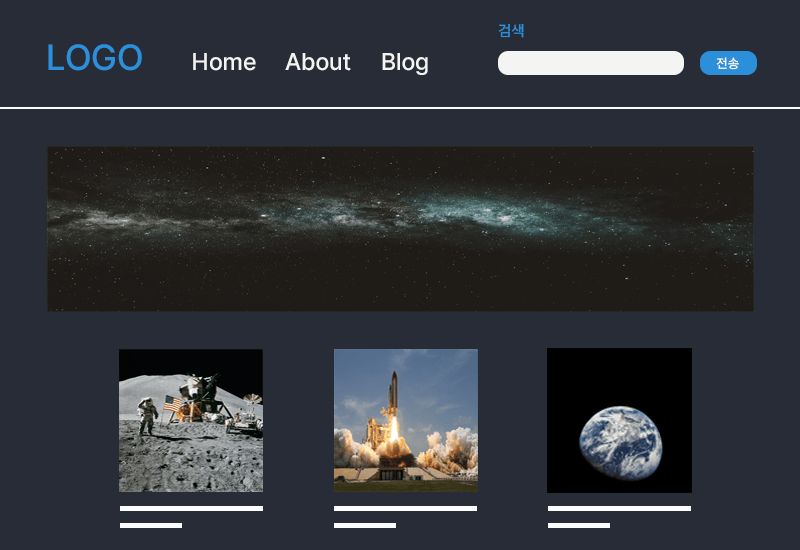
Pages는 앞에서 설명한 Templates에 실제 데이터가 반영된 상태이다. 아토믹 디자인의 최종 단계로 실제 콘텐츠가 올바르게 동작하는지 확인할 수 있다.
홈페이지의 경우 이미지 및 미디어 등이 반영된 상태를 예로 들 수 있다.
Atomic Design의 장점
아토믹 디자인은 UI 패턴 구조와 내부에 삽입하는 콘텐츠를 분리함으로써 데이터를 물리적으로 어떻게 처리할 것인지를 정하는 지침으로 유용하다. 이 설계 시스템을 통해 팀의 워크플로우(workflow) 속도가 향상된다. 새로운 요청이 들어올 때마다 기존에 구축된 컴포넌트를 재사용하여 새 페이지와 기능을 빠르게 배포할 수 있다. 뿐만 아니라 팀원들이 공유할 수 있는 언어로 의사소통에 불필요한 시간을 절약하고 보다 협업적인 워크플로우를 생성하게 된다.
References
https://atomicdesign.bradfrost.com/