
VSCode에서 console(콘솔) 출력
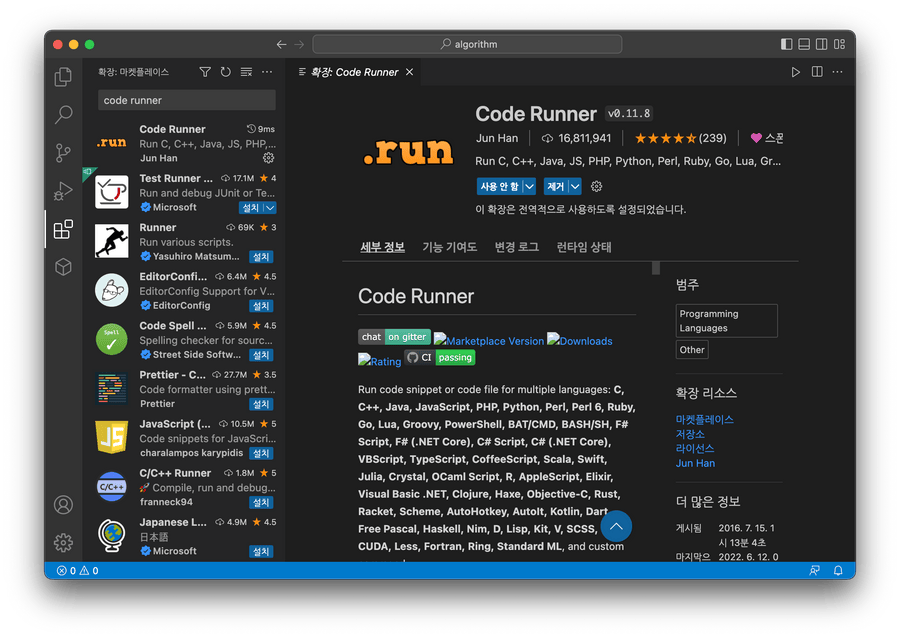
vscode에서 자바스크립트로 콘솔창에 로그를 출력해보자. extension(확장) 탭에 들어가 code runner를 검색하고 설치해준다.
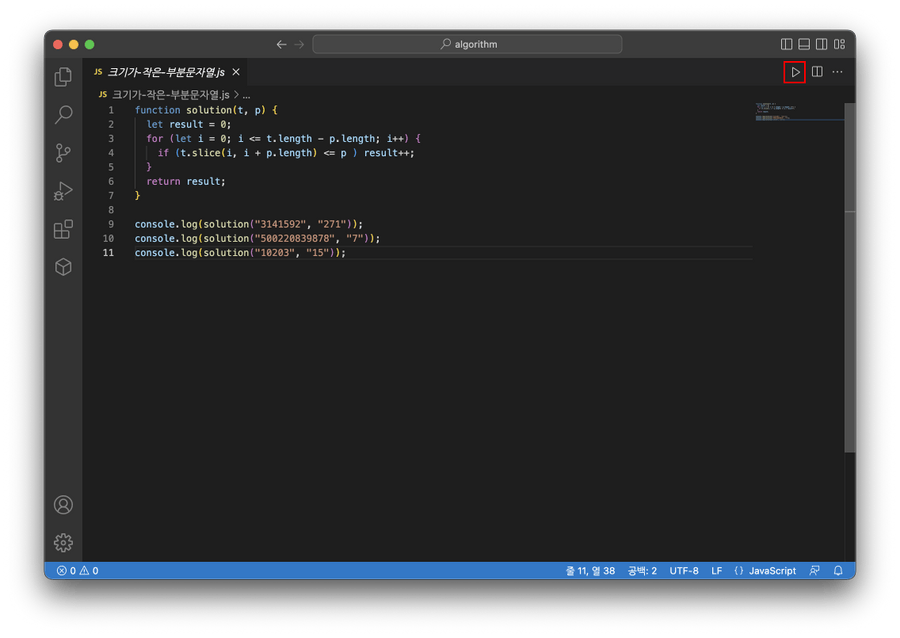
설치를 완료하면 아래와 같이 오른쪽 상단에 run code 버튼이 생성된다.

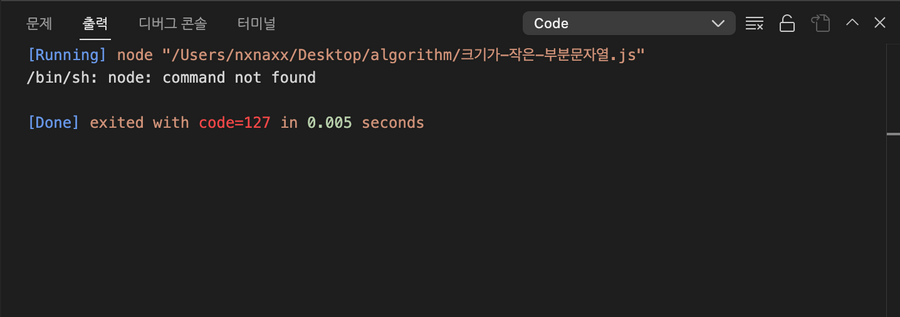
/bin/sh: node: command not found
문제 없이 바로 잘 실행되면 좋겠지만 이 글을 쓴 이유는 실행되기는 커녕 node 명령어를 찾을 수 없다는 메시지를 뱉었기 때문이다. 아니 node 깔려 있는데 왜???
/bin/sh: node: command not found

Solution
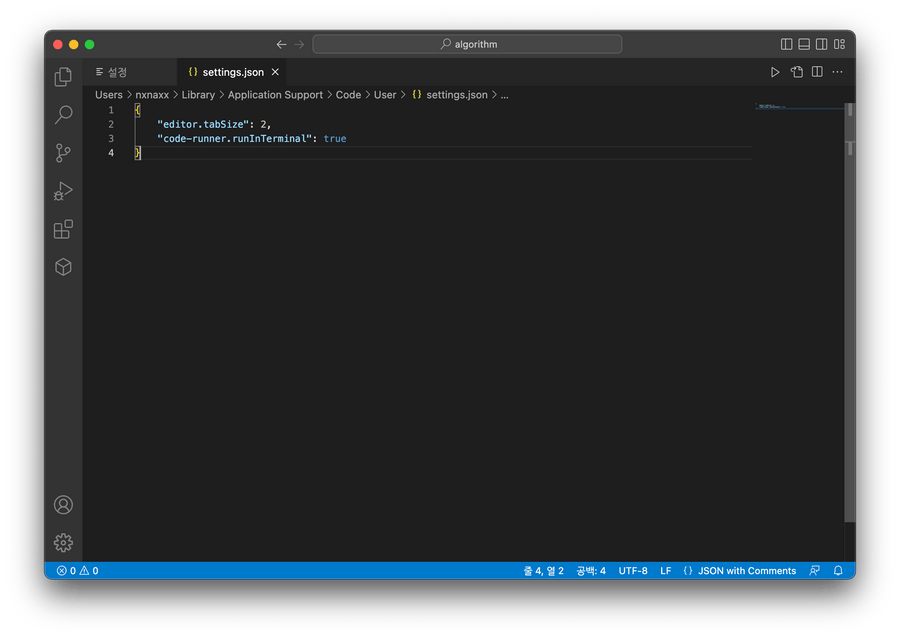
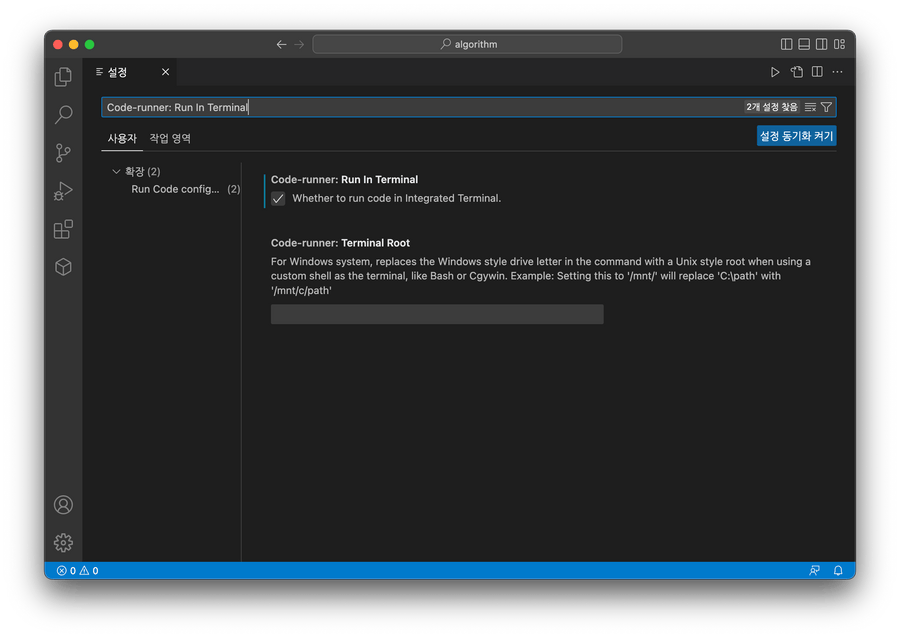
출력 탭에 찍히는 것을 터미널로 변경해주자. vscode 설정(mac 단축키: command + ,)에 들어가 검색 창에 Code-runner: Run In Terminal을 입력하고 체크를 하거나 settings.json 파일에 아래와 같은 코드를 추가해주면 된다. settings.json을 열려면 run 아이콘 바로 옆 아이콘을 누르면 된다.
{
// ...
"code-runner.runInTerminal": true
}

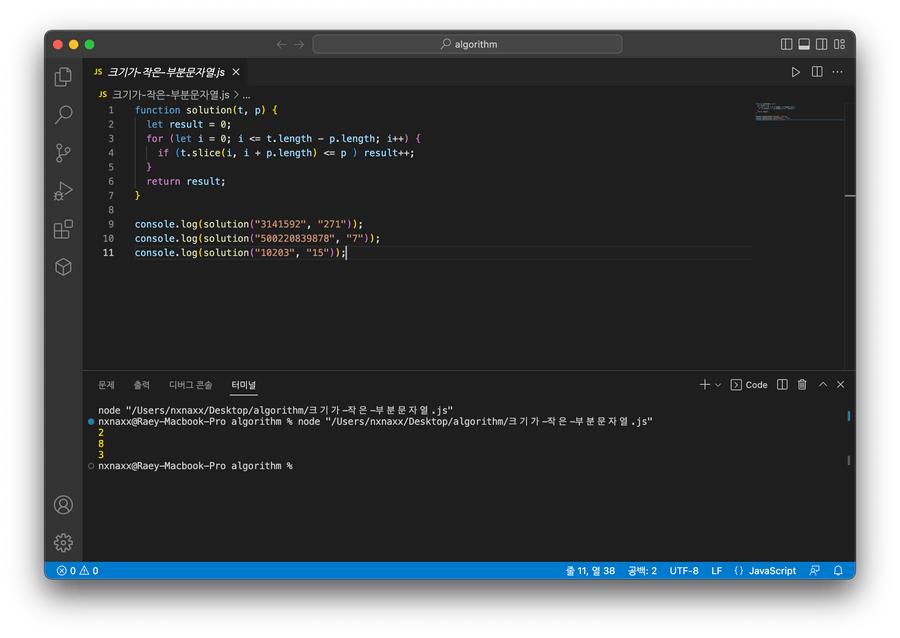
이제 정상적으로 잘 찍힌다.

References
https://github.com/formulahendry/vscode-code-runner/issues/355
Table Of Contents