
나는 trailing comma를 붙이는 것을 선호한다. 이유는 그냥 내 눈에 그게 더 보기 좋기 때문이다. 누군가는 마지막에 쉼표가 존재하면 무언가 끝난 것 같지 않다고 말할지도 모른다. 단순한 선호도의 차이인가?
문득 궁금해져서 관련 글들을 찾다보니 trailing comma를 사용하는 것을 권장하는 의견이 많았다. 그래서 그 이유에 대해 정리해보면서 같이 생각해보려 한다.
물론 본 글은 누군가를 설득하기 위함도 아니며 이게 무조건 정답이라고 생각하지도 않음을 미리 밝힌다.
Trailing Comma
후행 쉼표(trailing comma)는 말 그대로 가장 마지막 요소 뒤에 붙는 쉼표를 의미한다.
const object = {
name: 'choco',
age: 3,
species: 'dog', // 바로 이 부분
};
배열이나 객체뿐만 아니라 함수 매개변수, import, export에서도 사용할 수 있다.
사용했을 때의 이점
코드 편의성
코드를 작성하다 보면 객체나 배열 내 프로퍼티를 복붙하는 경우가 자주 있다. 객체 내 마지막 요소를 추가한다고 가정해보자.
후행 쉼표가 없을 경우엔 프로퍼티를 복사 붙여넣기 후 다시 윗줄로 올라가 쉼표를 추가해야 한다는 번거로움이 있다.
const object = {
name: 'choco',
age: 3,
species: 'dog',
};
const object = {
name: 'choco',
age: 3,
species: 'dog', // 2
gender: 'M', // 1
};
한 두번이면 몰라도 여러 번 이 과정을 반복해야 한다면? 상상만해도 너무 귀찮다.
여기서 후행 쉼표가 미리 존재한다면 이전 줄로 이동하여 쉼표를 붙여야 하는 과정은 필요 없으니 복붙만으로도 코드를 작성할 수가 있다. 훨씬 간편하다!
깔끔한 git diff
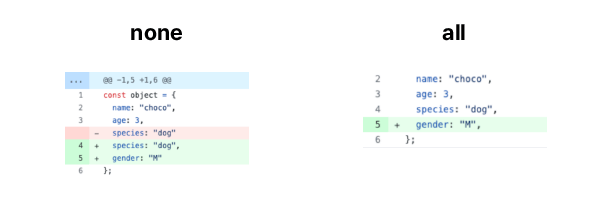
후행 쉼표의 차이가 가장 잘 드러나는 곳은 git diff에서다. 후행 쉼표가 없는 경우(왼쪽), 수정 후 추가라는 두 가지 작업을 보여주는 반면, 후행 쉼표가 있는 경우(오른쪽)에는 하나의 작업이라고 표시되기 때문에 보다 더 깔끔한 diff를 볼 수 있다.

이미 위와 같은 이유 때문에서인지 구글 스타일 가이드에서도 표준 규칙으로 후행 쉼표를 사용하는 것을 권장하고 있다.
결론
후행 쉼표를 선호하지 않는 쪽은 ‘쉼표 뒤에 무언가 빠진 것 같다’라거나 ‘쉼표는 추가 문자일 뿐 실행에는 도움이 되지 않는다’라는 의견이 있다. 보기에 약간 어색하다는 것인데, 이외에 다른 이점은 찾지 못했다.
후행 쉼표를 사용할 때 얻는 이점은 diff가 깔끔해진다는 것으로, 이쪽 주장 역시 꼭 사용해야만 하는 다양한 이점들이 존재하지는 않았다.
그러나 나는 후행 쉼표를 사용할 때의 그 작은 이점 하나 때문이라도 후자의 의견을 따르는 것이 좋다고 생각한다. 뒤에 붙는 쉼표 하나는 코드를 실행할 때 어떠한 영향도 주지 않는다. 즉, 컴퓨터는 쉼표가 존재하든 말든 같은 방식으로 코드를 이해한다는 것이다. 그럼, 눈으로 직접 봐야만 하는 코드를 작성하는 개발자에게 그 이점을 돌리면 어떨까.
후행 쉼표를 사용하면 나 이외에도 다른 개발자들이 좀 더 깔끔한 diff으로 코드 검토를 편리하게 할 수 있다. 보기에는 살짝 불편해도 이는 곧 익숙해질 수 있기에 조금의 수고를 더해 나와 모두에게 도움 되는 방식을 선택하는 것이 좀 더 낫다는 결론이다.
References
