
border-radius 오류 in Safari
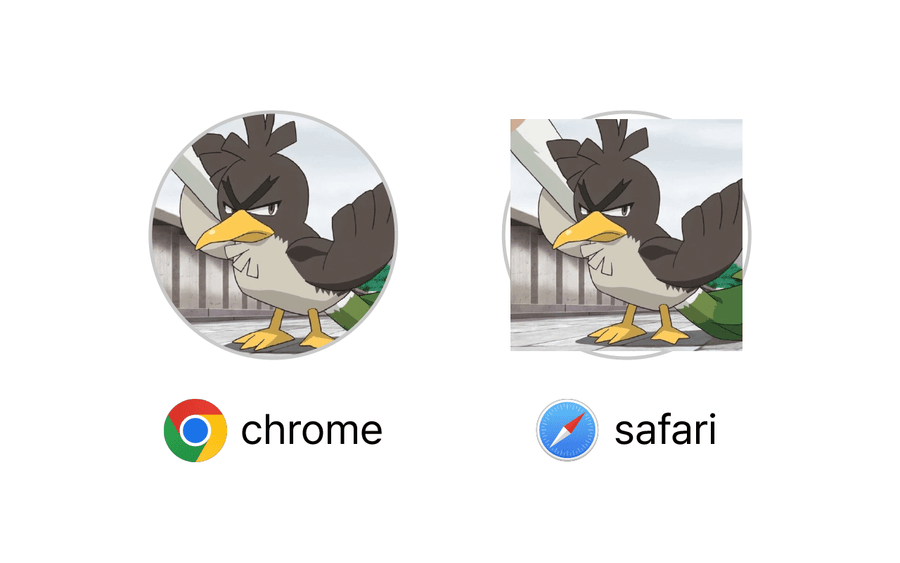
블로그를 배포한 후 맥과 아이패드 사파리로 들어가보니 포스트 썸네일이나 이미지에 적용한 border-radius가 적용되지 않는다는 것을 발견했다.

왼쪽 크롬에서처럼 이미지가 겉테두리 안에 들어가지 않고 강한 자기 주장을 펼친다…
기존 code
.profile-image {
// ...
border-radius: 50%;
}
<StaticImage
className="profile-image"
src="../../../../static/profile-image.jpg"
alt="Profile Image"
/>
수정 전 코드는 StaticImage 자체에만 border-radius를 적용했었다.
Solution
해결 방법은 매우 간단하다. img에도 똑같은 border-radius를 적용해주는 것이다.
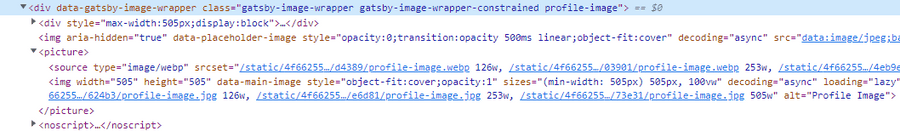
이미지 플러그인으로 gatsby-plugin-image를 사용하여 위 코드처럼 StaticImage 컴포넌트를 적용하게 되면 아래와 같이 html이 생성된다.

이미지를 감싸는 wrapper 요소에만 border 속성이 적용되기 때문에 img 태그를 타겟팅하여 StaticImage 컴포넌트에 적용해 줬던 border-radius를 지정해주면 간단히 해결된다.
.profile-image {
// ...
border-radius: 50%;
img {
border-radius: 50%;
}
}
이렇게 css로 해결하는 방법이 있고
<StaticImage
className="profile-image"
src="../../../../static/profile-image.jpg"
alt="Profile Image"
imgStyle={{ borderRadius: "50%" }}
/>
StaticImage 컴포넌트에 imgStyle이라는 속성으로 이미지에 직접 스타일을 지정하는 방법도 있다.
References
https://stackoverflow.com/questions/70090950/css-border-radius-doesnt-work-in-safari-after-switching-to-gatsby-plugin-image
Table Of Contents