
gatsby 썸네일 링크 적용하기
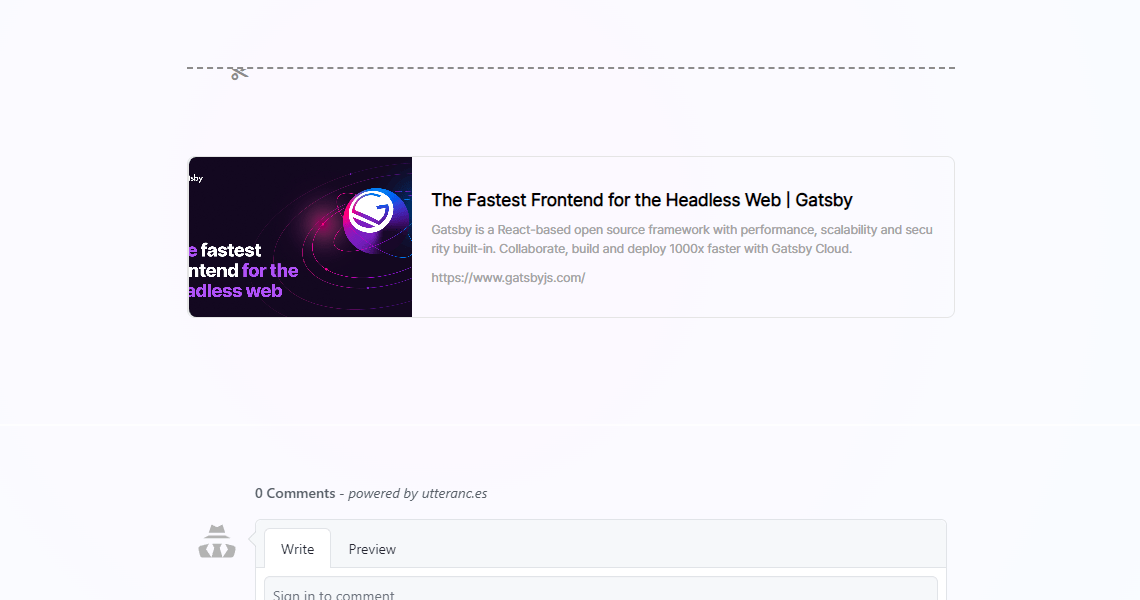
아래와 같이 마크다운 본문에 텍스트 링크를 작성할 때 썸네일을 포함한 카드 형식으로 보여주는 플러그인에 대해 소개해보려 한다.
설치 방법
gatsby-remark-link-summary plugin을 설치해준다.
$ yarn add gatsby-remark-link-summary
gatsby-config.js 파일에 아래 내용을 추가한다.
// gatsby-config.js
const descriptionRule = require('metascraper-description');
const imageRule = require('metascraper-image');
const titleRule = require('metascraper-title');
const urlRule = require('metascraper-url');
module.exports = {
plugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-link-summary`,
options: {
cacheRootDirPath: 'cache/link-summary',
destinationSubDirPath: 'link-summary',
sites: [
{
pattern: /^https:\/\/www\.npmjs\.com\/.*/,
generator: async ({
metadata: { image, url, title, description },
cacheRemoteFile,
}) => {
const filePath = await cacheRemoteFile(image, true);
return `
<div class="summary-card">
<a href="${url}">
<img
class="summary-card__image"
src="${filePath}"
/>
<div class="summary-card__description">
<div class="summary-card__description__title"
>${title}</div
>
<div class="summary-card__description__summary"
>${description}</div
>
<div class="summary-card__description__url"
>${url}</div
>
</div>
</a>
</div>
`;
},
rules: [
urlRule(),
titleRule(),
imageRule(),
descriptionRule(),
],
},
],
},
},
...
],
},
},
...
],
};
📌 sites의 옵션 중 pattern은 대체할 링크 노드를 결정한다. 모든 링크를 썸네일 링크로 대체하고 싶으면
/^https:*/형식으로 적어주면 된다.
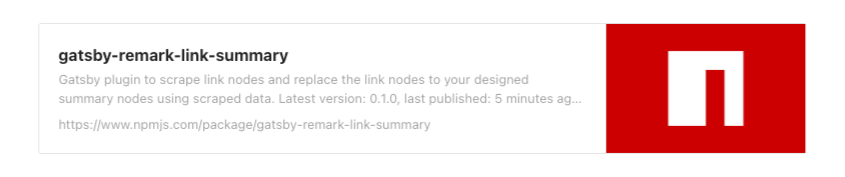
css 스타일까지 지정해주면 썸네일 카드가 완성된다.
/* css style */
.summary-card {
line-height: 1.5;
}
.summary-card a {
color: inherit;
text-decoration: none;
display: flex;
flex-direction: row-reverse;
align-items: center;
border: 1px solid #e5e5e5;
border-radius: 3px;
}
.summary-card__image {
width: 14rem;
height: 10rem;
object-fit: cover;
border-inline-start: 1px solid #e5e5e5;
}
.summary-card__description {
display: flex;
flex-direction: column;
flex: 1;
padding: 0 1.2rem;
overflow: hidden;
}
.summary-card__description__title {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
font-weight: 600;
max-height: calc(2rem * 1.5);
overflow: hidden;
}
.summary-card__description__summary {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
margin-block-start: 0.4rem;
font-size: 0.8rem;
max-height: calc(1.6rem * 1.5);
overflow: hidden;
color: #a3a3a3;
}
.summary-card__description__url {
margin-block-start: 0.6rem;
font-size: 0.8rem;
overflow: hidden;
text-overflow: ellipsis;
color: #a3a3a3;
}

References
https://www.gatsbyjs.com/plugins/gatsby-remark-link-summary/
Table Of Contents