
이전 글에 이어서 sitemap을 생성하고 웹 마스터 도구에 등록하는 방법에 대해 알아보자.
sitemap
sitemap은 검색 엔진이 효율적으로 크롤링할 수 있도록 사이트에 있는 페이지 정보(마지막 업데이트 시간, 대체 언어 버전 등)를 제공하는 파일이다. 일반적으로 xml 형식으로 작성되어 사이트 내 다른 페이지로 연결되는 url을 나열한다.
왜 sitemap이 필요한가?
Google과 같은 검색 엔진은 사이트 내 모든 중요한 페이지를 크롤링하려 한다. 페이지를 가리키는 내부 링크가 완벽하게 연결되어 있으면 좋겠지만, 그렇지 않을 때는 검색 엔진이 페이지를 빠르게 찾을 수 없다. sitemap은 일종의 로드맵 역할로써 콘텐츠 검색 속도를 높이는 데 도움이 된다.
내부 링크(Internal link)
웹 사이트 한 페이지에서 다른 페이지로 연결되는 모든 링크를 뜻하며, 검색 엔진은 이러한 링크를 사용하여 사이트를 탐색한다. 페이지에 대한 링크가 없으면 페이지가 표시되지 않는다.
sitemap 생성
gatsby-plugin-advanced-sitemap 라이브러리 설치
빌드 시 자동으로 생성되는 페이지를 sitemap에 추가해주는 gatsby-plugin-advanced-sitemap 라이브러리를 설치한다. 아래 명령어로 설치하고 gatsby-config.js 파일에 코드를 추가한다. (기존의 gatsby-plugin-sitemap보다 SEO 성능이 크게 향상된 버전이다.)
$ yarn add gatsby-plugin-advanced-sitemap
/* gatsby-config.js */
module.exports = {
// ...
plugins: [
// ...
`gatsby-plugin-advanced-sitemap`,
],
};
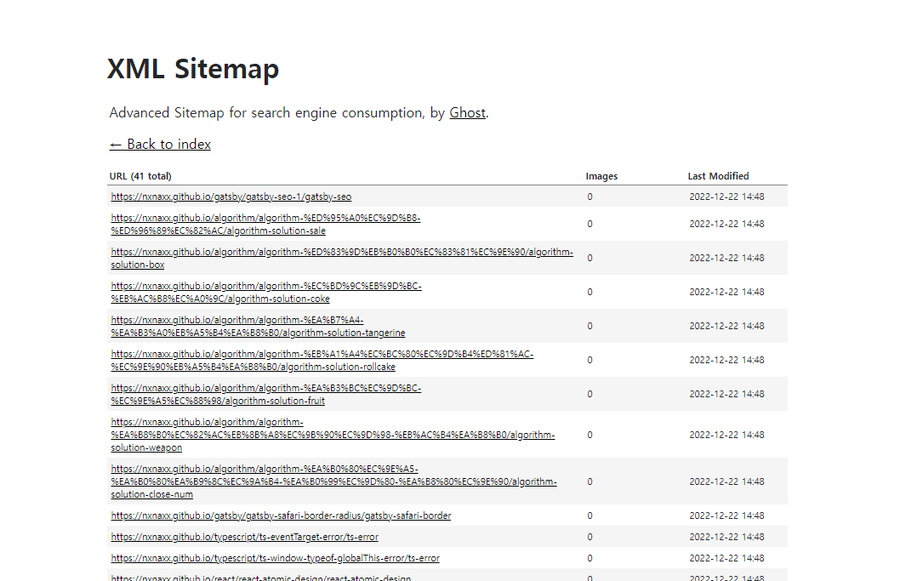
sitemap 확인
빌드 후 public/sitemap-pages.xml 파일이 생성된 것을 확인할 수 있다. 주소창에 {본인 도메인 주소}/sitemap-pages.xml url를 입력하고 들어가보면 아래와 같이 사이트맵 화면을 확인할 수 있다.
$ yarn build
root ├── public ├── sitemap.xml ├── sitemap-pages.xml └── // …

robots.txt 파일 추가
robots.txt
robots.txt은 크롤러에게 사이트에 엑세스할 수 있는 규칙을 담은 텍스트 파일이다. 예를 들어 특정 페이지에 대한 색인이 생성되는 것을 허용하지 않으면 크롤러는 해당 페이지를 크롤링하지 않는다. 이렇게 허용할 페이지와 허용하지 않을 페이지를 구분하여 규칙으로 정해놓고 검색 엔진에 알려주는 것이다.
robots.txt를 사용하는 이유
- 서버 과부하 방지 크롤러가 한 번에 너무 많은 콘텐츠를 로드하면 서버에서 요청 과부하가 발생할 수 있다. robots.txt 파일로 크롤링 지연을 지정해 문제가 생기는 것을 막을 수 있다.
- 중복 콘텐츠 표시 방지 사이트 내 중복 콘텐츠를 방지하여 SEO를 개선한다.
- sitemap 위치 제공 sitemap 위치를 제공해 검색 엔진 크롤러가 빠르게 페이지를 찾을 수 있도록 한다.
- 특정 페이지 접근 제한 비공개로 하고 싶은 페이지의 접근을 막을 수 있다.
gatsby-plugin-robots-txt 라이브러리 설치
gatsby-plugin-robots-txt 라이브러리를 설치하고 gatsby-config.js 파일에 코드를 추가한다. 모든 페이지에 접근을 허용하도록 하였다.
$ yarn add gatsby-plugin-robots-txt
module.exports = {
// ...
plugins: [
// ...
`gatsby-plugin-advanced-sitemap`,
{
resolve: `gatsby-plugin-robots-txt`,
options: {
sitemap: 'https://nxnaxx.github.io/sitemap-pages.xml',
policy: [
{
userAgent: '*',
allow: '/',
},
],
},
},
],
};
웹 마스터 도구에 사이트 등록
이제 위에서 만들어준 sitemap을 웹 마스터 도구에 등록해줄 차례이다.
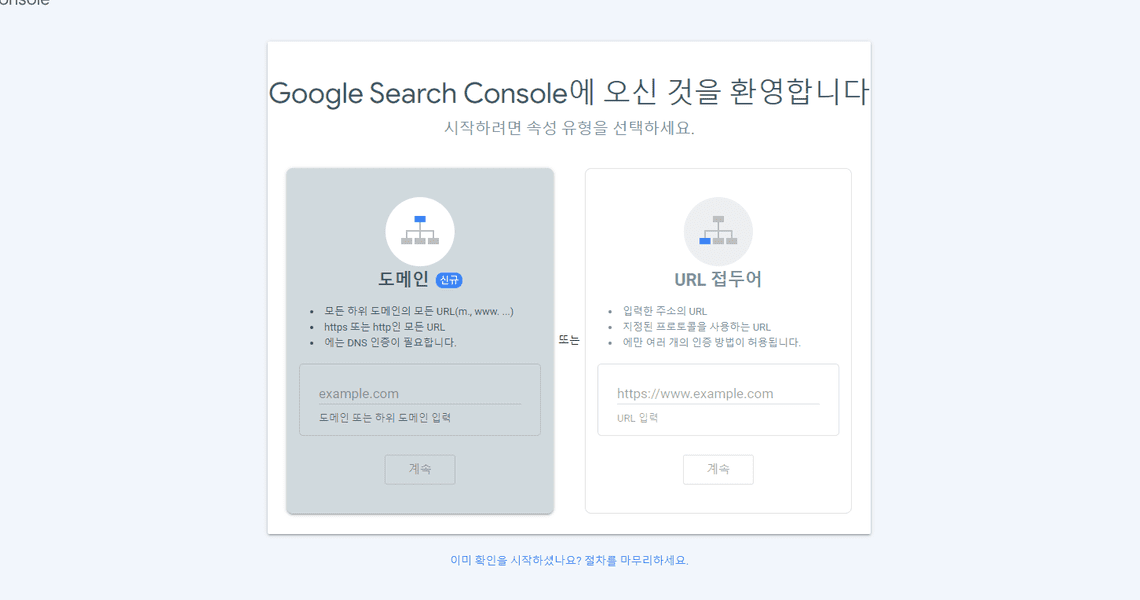
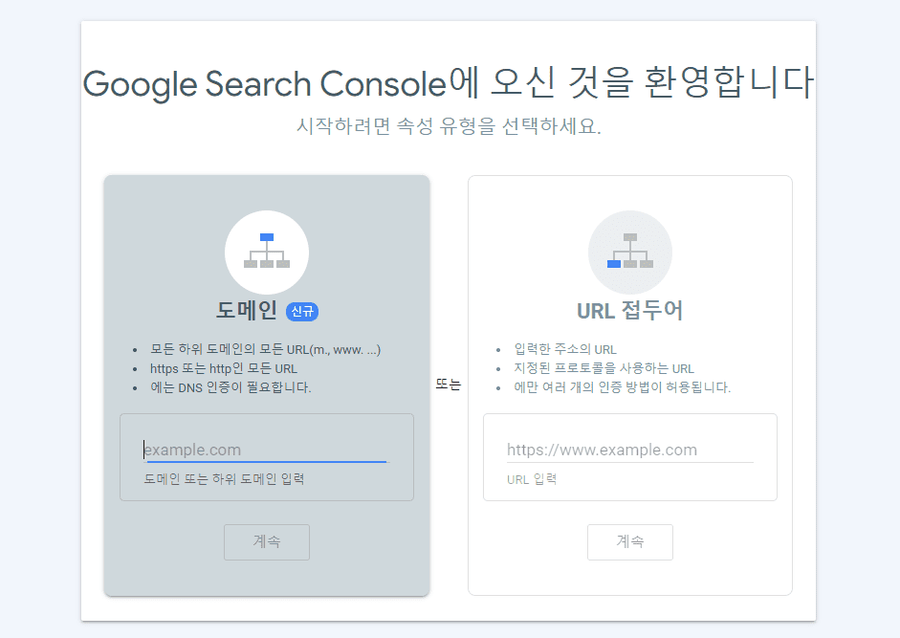
구글 서치 콘솔
https://search.google.com/search-console/about

로그인 후, URL 접두어에 도메인 주소를 입력하고 제출 후 나오는 메타 태그를 복사하여 SEO 컴포넌트에 코드를 삽입하고 빌드한다.
/* Seo.tsx */
export default function Seo(props: SeoProps) {
// ...
return (
<Helmet>
//...
<meta name="google-site-verification" content="{생략}" />
</Helmet>
);
}
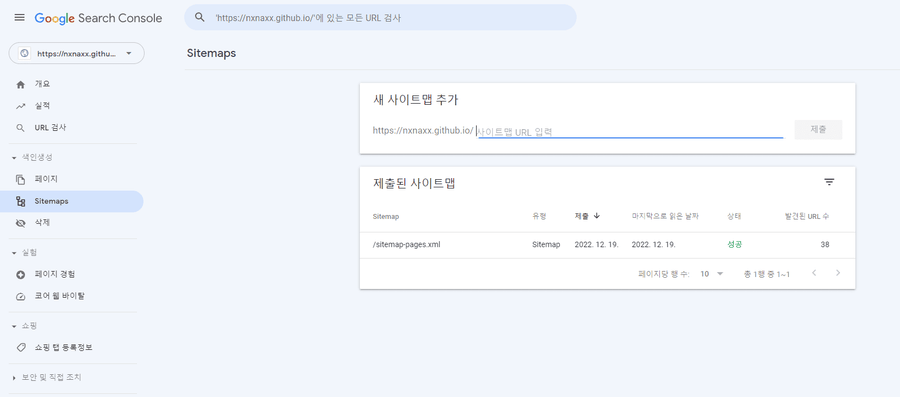
소유권이 확인되면 sitemaps 메뉴로 이동해 sitemap-pages.xml을 제출하고 성공 상태가 되면 끝이다.

네이버 서치 어드바이저
https://searchadvisor.naver.com/
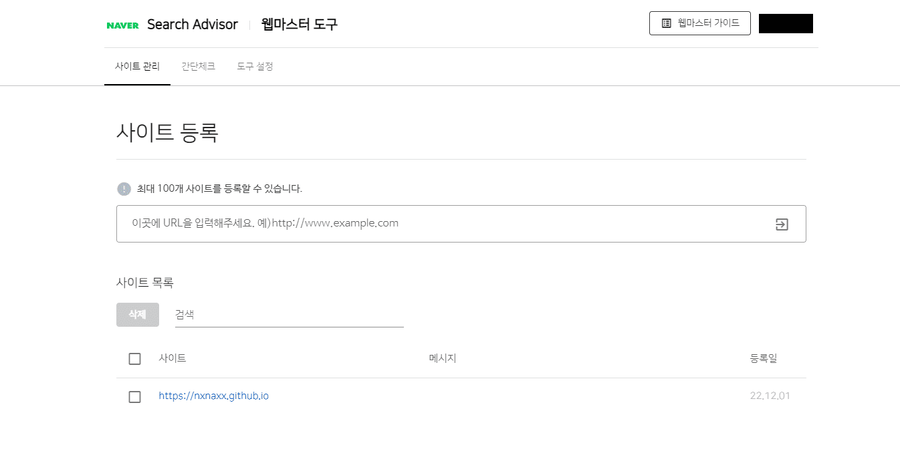
네이버도 등록 방법이 구글과 유사하다. 링크에 접속해 웹 마스터 도구를 들어가 사이트를 등록하고 메타 태그를 복사해 SEO 컴포넌트에 삽입해준다.

/* Seo.tsx */
export default function Seo(props: SeoProps) {
// ...
return (
<Helmet>
// ...
<meta name="google-site-verification" content="{생략}" />
<meta name="naver-site-verification" content="{생략}" />
</Helmet>
);
}
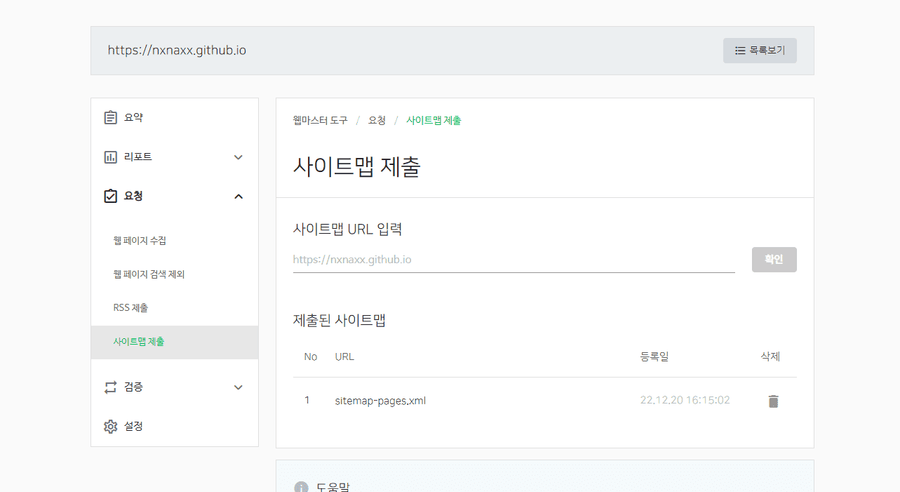
요청 메뉴의 “사이트맵 제출” 카테고리에서 아까와 같이 sitemap을 제출하면 끝이다.

References
https://developers.google.com/search/docs/crawling-indexing/sitemaps/overview?hl=ko
https://yoast.com/what-is-an-xml-sitemap-and-why-should-you-have-one/
https://www.gatsbyjs.com/plugins/gatsby-plugin-sitemap/
https://www.gatsbyjs.com/plugins/gatsby-plugin-robots-txt/