
SEO는 웹사이트가 검색 결과에 더 잘 보이도록(상위에 노출되도록) 최적화하는 과정을 뜻한다.
검색 결과에 gatsby 블로그가 노출될 수 있게 이전 게시글에서 설명한 것처럼 메타 태그를 추가해보자.
Meta tag
메타 태그(meta tag)는 웹사이트 소유자가 사이트에 관한 정보를 검색 엔진에 제공하는 방법이다. 항상 <head> 요소 내부에 위치하여 페이지에 대한 설명, 키워드, 뷰포트 설정 등을 지정할 수 있다. 일반적으로 아래와 같은 형식을 취한다.
<html>
<head>
<meta charset="UTF-8" />
<meta name="description" content="main page" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
</html>
OpenGraph
페이스북에서 처음 만든 OpenGraph는 HTML 문서의 메타 정보를 통일된 형식으로 표시하도록 정의한 프로토콜이다. 페이스북뿐만 아니라 카카오, 네이버 등에서도 널리 사용되고 있다.

페이스북에서는 다음과 같은 4가지 속성을 필수 메타데이터로 소개한다.
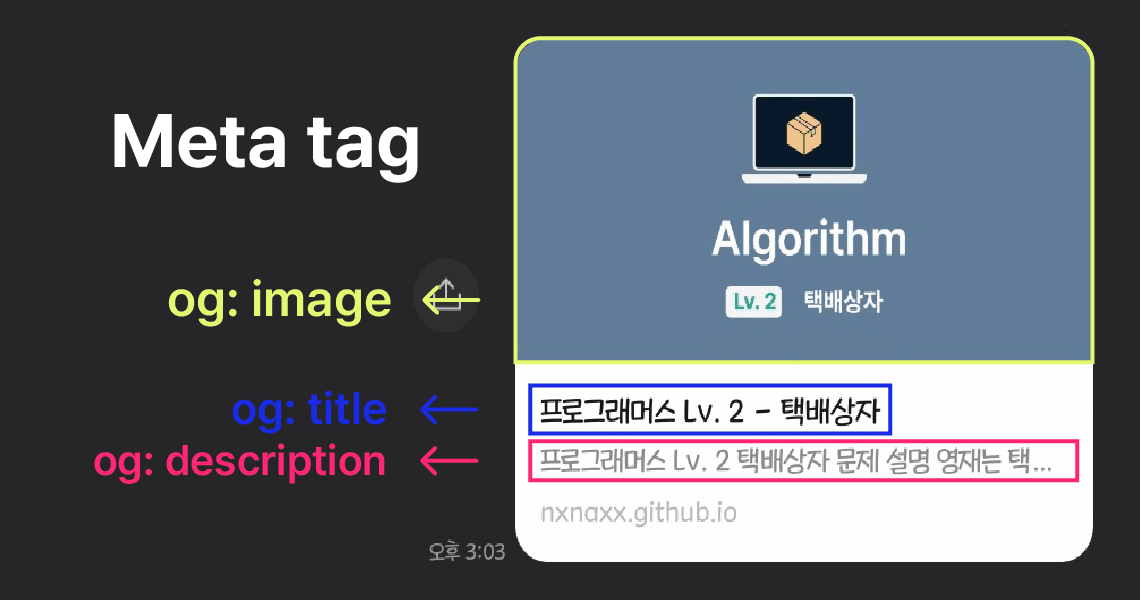
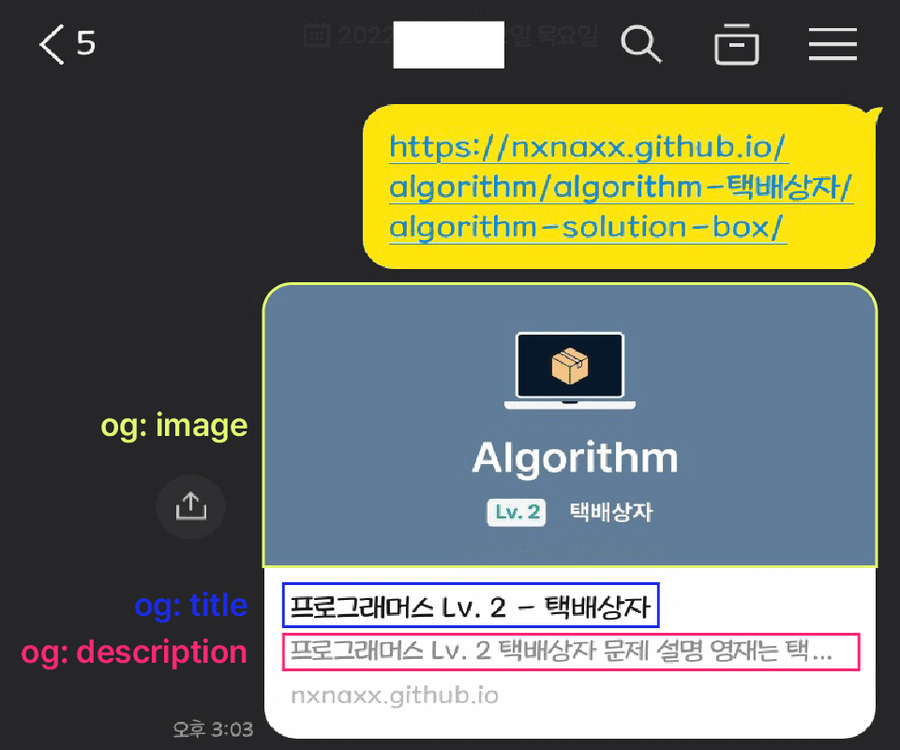
og: title: 개체 제목og: type: 개체 유형og: image: 개체를 나타내는 이미지 urlog: url: 개체의 표준 url
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="https://www.imdb.com/title/tt0117500/" />
<meta
property="og:image"
content="https://ia.media-imdb.com/images/rock.jpg"
/>
</head>
Meta tag 작성하기
siteMetadata 설정
gatsby-config.js 파일에서 siteMetadata 프로퍼티를 설정하면 GraphQL 데이터로 불러올 수 있다. 아래와 같이 설정하자.
/* gatsby-config.js */
module.exports = {
siteMetadata: {
title: `물리학과 개발자 취준생`,
description: `코딩 재밌다`,
author: `Raey`,
image: `/blog-main-thumbnail.png`,
siteUrl: `https://nxnaxx.github.io/`,
},
};
title: 해당 페이지 제목description: 해당 페이지 설명author: 작성자image: 대표 이미지 ( static 폴더에 위치해야 함)siteUrl: 블로그 메인 주소
react-helmet 라이브러리 설치
meta tag를 <head> 내부에 추가하기 위해 react-helmet이라는 라이브러리를 설치해준다. react-helmet은 HTML 파일을 작성하는 것처럼 <meta> 태그를 사용할 수 있게 한다.
$ yarn add gatsby-plugin-react-helmet react-helmet
그리고 gatsby-config.js 파일에 아래와 같이 플러그인을 추가한다.
/* gatsby-config.js */
module.exports = {
siteMetadata: {
// ...
},
plugins: [`gatsby-plugin-react-helmet`],
};
SEO 컴포넌트 생성
이제 SEO 컴포넌트를 생성해 metadata 정보를 하나씩 넣어줄 것이다.
먼저, 위에서 생성했던 siteMetadata 정보를 가져오기 위해 gatsby에서 제공하는 useStaticQuery hook을 사용한다. useStaticQuery는 GraphQL 쿼리를 가져와 요청된 데이터를 반환하는 역할을 한다.
props로 받은 데이터가 존재할 때는 그 값을 사용하고 따로 지정하지 않았다면 query에서 받은 정보(=siteMetadata)를 기본값으로 사용하도록 코드를 구현한다.
/* Seo.tsx */
import React from 'react';
import { useStaticQuery, graphql } from 'gatsby';
// ...
export default function Seo(props: SeoProps) {
const { site } = useStaticQuery(graphql`
query SeoMetaData {
site {
siteMetaData {
title
description
author
image
siteUrl
}
}
}
`);
const title = props.title ?? site?.siteMetadata?.title;
const description = props.description ?? site?.siteMetadata?.description;
const author = site?.siteMetadata?.author;
const url = props.url ?? site?.siteMetadata?.siteUrl;
const image = props.image ?? site?.siteMetadata?.image;
return (
// ...
);
}
메타 태그 안에 들어갈 내용을 지정해 Helmet 컴포넌트 내부에 삽입한다. <meta propert=”...” content=”...” /> 형식으로 하나씩 지정해도 좋고 배열로 만들어 순회시켜도 된다.
import React from 'react';
import { useStaticQuery, graphql } from 'gatsby';
import { Helmet } from 'react-helmet';
// ...
export default function Seo(props: SeoProps) {
// ...
const datas = [
{
name: 'description',
content: description,
},
{
name: 'author',
content: author,
},
{
name: 'viewport',
content: 'width=device-width, initial-scale=1.0',
},
];
const ogDatas = [
{
property: 'og:type',
content: 'website',
},
{
property: 'og:title',
content: title,
},
{
property: 'og:description',
content: description,
},
{
property: 'og:image',
content: image,
},
{
property: 'og:url',
content: url,
},
];
return (
<Helmet>
<html lang="ko" />
<meta charSet=UTF-8" />
<title>{title}</title>
{datas.map(meta => (
<meta key={meta.name} name={meta.name} content={meta.content} />
))}
{ogDatas.map(meta => (
<meta key={meta.property} property={meta.property} content={meta.content} />
))}
</Helmet>
);
}
이렇게 만들어진 SEO 컴포넌트를 메인 컴포넌트에 불러와 사용하면 된다. 예시)
import Seo from "components/Seo";
const Index = ({ children }) => {
return (
<Main>
// 페이지에 개별값을 주고 싶으면 해당 정보를 props로 넘겨준다.
<Seo title="Main Page" />
{children}
</Main>
);
};
export default Index;
OpenGraph 디버깅
페이스북과 카카오는 오픈그래프 공유 디버거를 제공한다. 해당 사이트에 방문하여 사이트 주소를 입력하면 콘텐츠 미리보기와 og 태그를 확인할 수 있다. 둘 다 아이디가 있어야 한다. 이거 하려고 가입했다. 한번 해보자.
페이스북 공유 디버거

사이트 주소를 입력하고 디버그를 실행하면 아래와 같이 미리보기 화면과 오픈그래프 정보를 확인할 수 있다.
카카오 공유 디버거
카카오 공유 디버거 역시 실제 카카오톡 링크 공유 화면과 동일한 미리보기 화면을 확인할 수 있다.
둘 다 로그인하기 귀찮다면 아래 링크에서 한 번에 확인하는 방법도 있다. Facebook, Twitter, Linkedin, Discord 미리보기를 볼 수 있다.
References
https://www.gatsbyjs.com/docs/how-to/adding-common-features/adding-seo-component/
https://www.gatsbyjs.com/plugins/gatsby-plugin-react-helmet/
https://developers.google.com/search/docs/advanced/crawling/special-tags?hl=ko
https://ogp.me/
https://www.wpeform.io/blog/add-open-graph-site-url-to-gatsbyjs/