
gatsby-remark-highlight-code
gatsby-remark-highlight-code 플러그인을 사용하면 마크다운 파일의 코드 블럭을 예쁘게 만들 수 있다.
설치하기
$ yarn add --save gatsby-transformer-remark gatsby-remark-highlight-code @deckdeckgo/highlight-code
플러그인 추가
gatsby-config.js 파일에 다음과 같이 gatsby-remark-highlight-code를 추가한다.
gatsby-transformer-remark를 사용하는 경우
// gatsby-config.js
plugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-highlight-code`,
},
],
},
},
];
gatsby-plugin-mdx를 사용하는 경우
// gatsby-config.js
plugins: [
{
resolve: `gatsby-plugin-mdx`,
options: {
extensions: [".mdx", ".md"],
gatsbyRemarkPlugins: [
{
resolve: `gatsby-remark-highlight-code`,
},
],
},
},
];
component 로드하기
마지막으로 index.js나 layout.js 파일에 @deckdeckgo/highlight-code를 로드해주면 준비가 끝난다.
// index.js
import { defineCustomElements as deckDeckGoHighlightElement } from "@deckdeckgo/highlight-code/dist/loader";
const Index = () => {
deckDeckGoHighlightElement();
return (
···
)
};
커스텀하기
Design
코드 블럭 디자인에는 carbon, ubuntu, none 3가지 옵션이 존재한다.
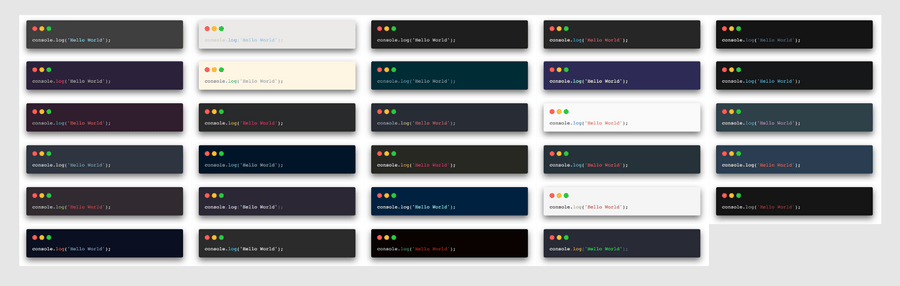
1. Carbon
Mac 느낌의 다양한 코드 블럭 스타일을 설정할 수 있다.

blackboard, dracula, twilight 등 여러 테마가 있다.
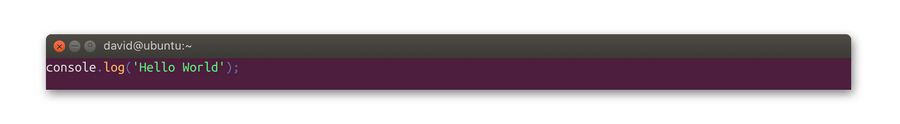
2. Ubuntu
우분투 스타일도 있다.
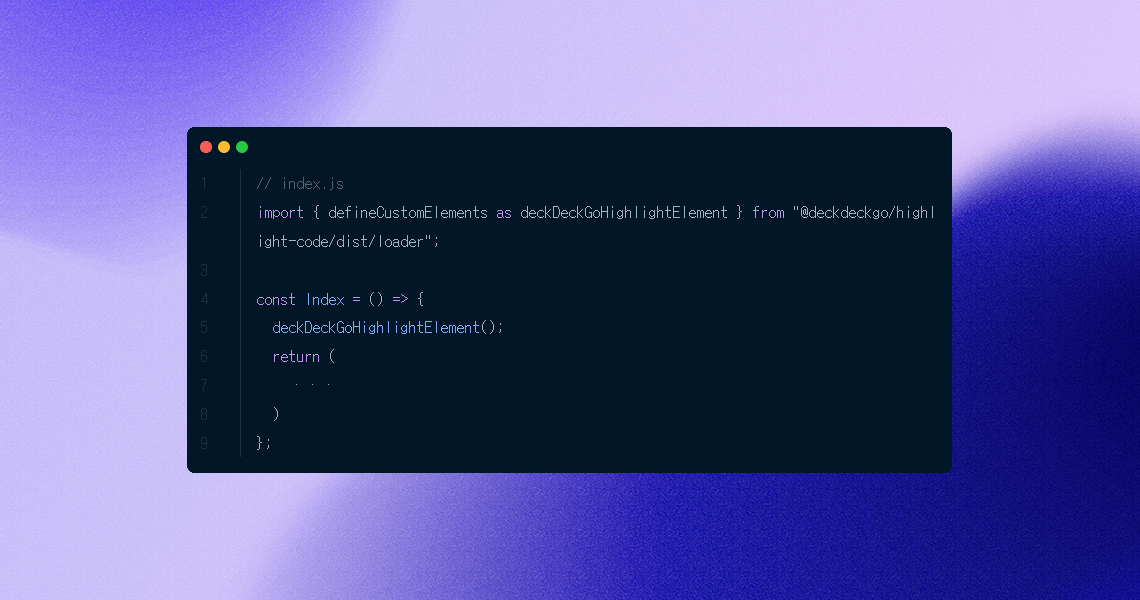
3. None
아무것도 적용하지 않은 상태이다.
적용하고 싶은 디자인을 아래와 같이 gatsby-config.js의 플러그인 내부에 옵션으로 지정한다. 지정하지 않으면 기본 terminal은 carbon, theme는 dracula로 설정된다.
// gatsby-config.js
plugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-highlight-code`,
options: {
terminal: "carborn",
theme: "blackboard",
},
},
],
},
},
];
편집 여부
editable 옵션을 true로 설정하면 타인이 편집 가능한 상태가 된다. 디폴트 값은 false이다.

줄 강조하기
lineNumbers 옵션을 사용하면 특정 줄을 강조할 수 있다. 마크다운 코드 블럭의 언어 옆에 대괄호로 설정할 수 있다.
```javascript{6-10}
···
```

위 옵션들은 모두 아래 링크에서 직접 테스트 해볼 수 있다.
References
https://www.gatsbyjs.com/plugins/gatsby-remark-highlight-code/