
React
(9)

React
[React] AbortController로 비동기 작업 제어하기(feat. Javascript 작동 원리)
React 애플리케이션을 개발하다 보면, 서버와 통신하거나 대용량 데이터를 처리하는 등 다양한 상황에�서 비동기 작업을 다루게 된다. 비동기 작업에서 메모리 누수나 성능 저하와 같은 문제를 방지하기 위해서는 적절한 관리가 필요한데, 이때 사용할 수 있는 도구인 AbortController에 대해 알아보고 React에서 어떻게 활용할 수 있는지 살펴보자.
2024.10.12

React
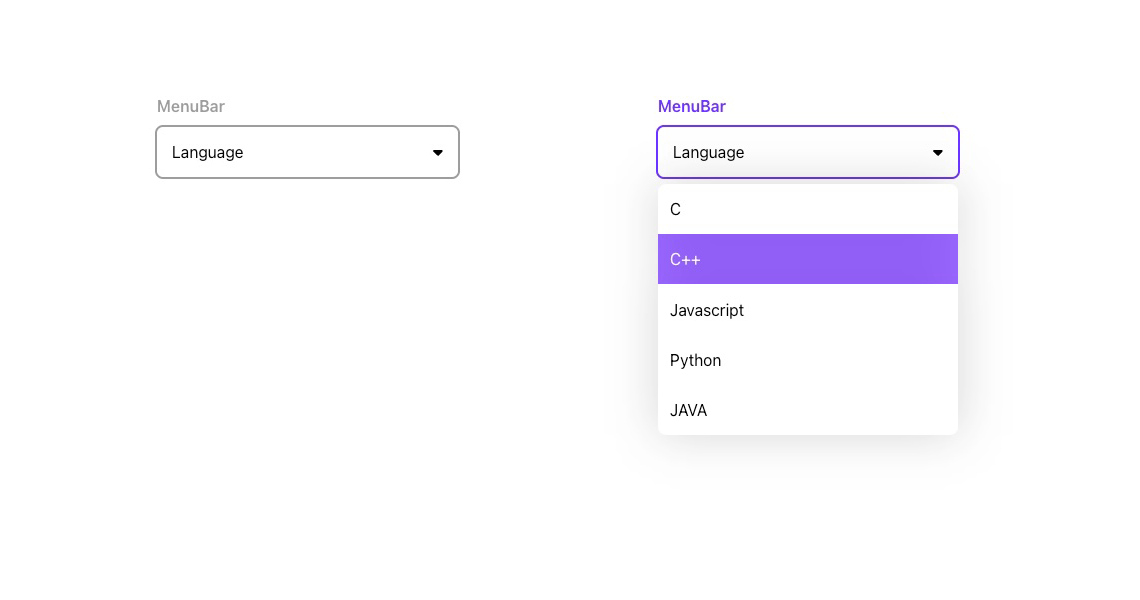
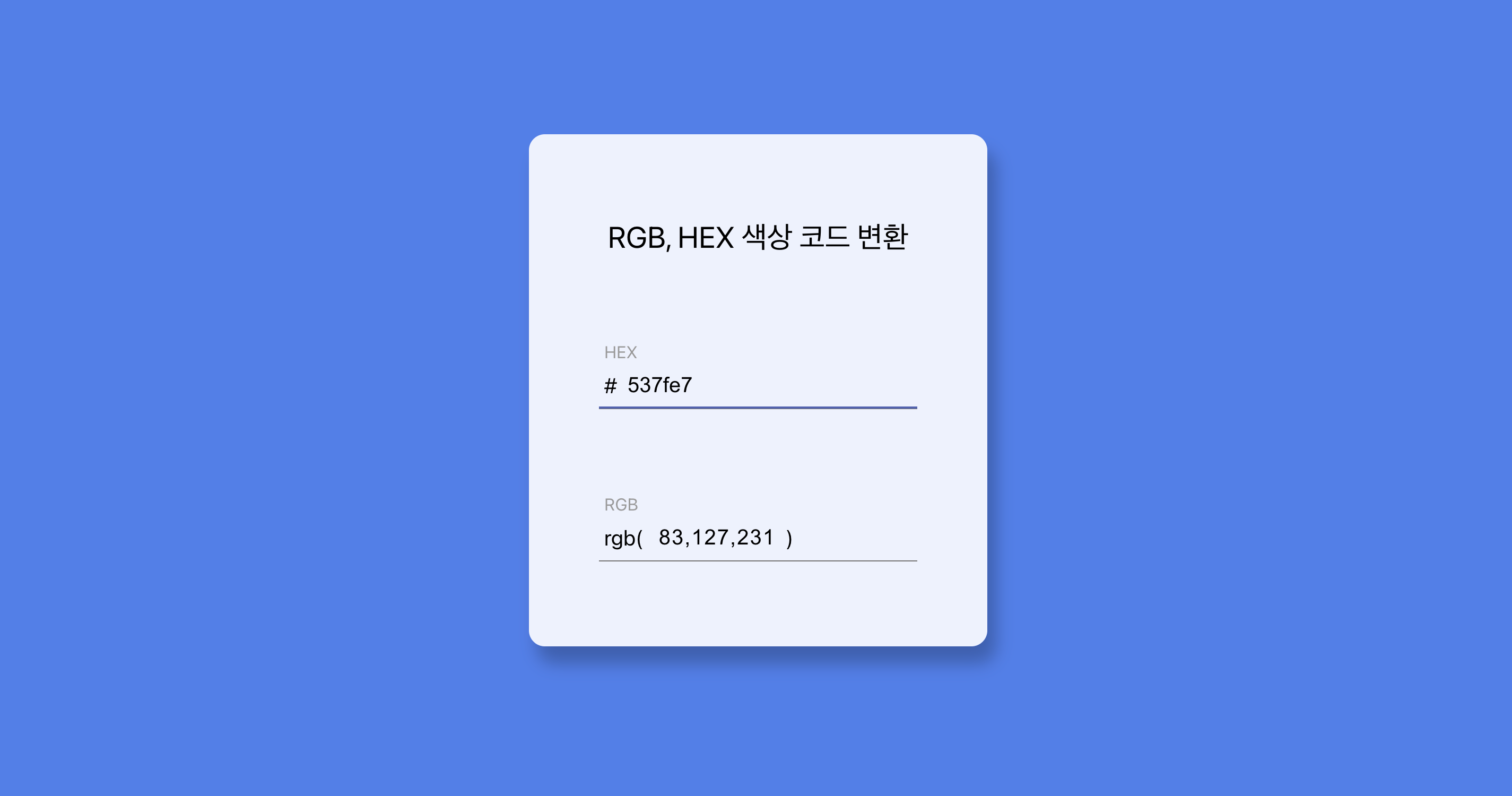
[React] State 끌어올리기 - RGB 색상 코드 변환기 만들기
리액트 State 끌어올리기로 색상 코드 변환기를 만들어보자. State 끌어올리기 동일한 데이터의 상태를 여러 컴포넌트에서 사용하고 싶다면 해당 컴포넌트들의 공통 부모 컴포넌트로 state를 끌어올리는 것이 좋다. 아래 예시를 보며 차근차근 따라가 보자. 본문에서 설명할 예시는 RGB 코드를 HEX로, HEX 코드를 RGB로 변환시키는 색상 코드 변환기이다. 따로 convert 버튼을 누르지 않고 입력하는 즉시 변환된 코드를 보여주도록 할 것이다.
2023.02.14

React
[React] macOS(맥) 리액트 개발 환경 세팅하기
맥에서 React로 개발하기 위한 환경 설정과 VSCode 기본 설정을 해보자. macOS React 개발 환경 세팅 Homebrew 설치 먼저 macOS용 패키지 관리자인 `homebrew`를 설치한다. 위 사이트에 방문하여 Install Homebrew의 내용을 복사한 후 터미널에 붙여 넣어준다. 패스워드를 요구하는 문구가 뜨면 맥의 비밀번호를 입력한다. 그럼 아래와 같이 설치가 완료된다. (패스워드는 안 보이는 게 정상이다)

React
[React] 아토믹 디자인(Atomic Design) 패턴
아토믹 디자인 패턴은 이름 그대로 화학 원리에서 힌트를 얻어 만들어졌다. 자연계에서 원자끼리 결합하여 분자를 형성하고 분자끼리 결합하여 유기체를 형성하는 것처럼 동일한 프로세스를 UI 설계와 개발에 적용하는 것이다. 아토믹 디자인에서는 다음과 같은 5가지 단계로 페이지와 컴포넌트를 분리한다.
2022.11.02

React
[React] CRA: 리액트 프로젝트 생성하기
Create React App(이하 CRA)은 리액트로 웹을 만들기 위한 환경을 제공한다. 이를 사용하면 babel과 webpack을 포함한 여러 개발 환경을 한번에 구축할 수 있다. 설치 방법. npx npm 5.2 이상인 경우 $ npx create-react-app [프로젝트명] yarn $ yarn create react-app [프로젝트명]
2022.10.16