Gatsby
(8)

Gatsby
[Gatsby] pagination(페이지네이션) 추가하기
gatsby 블로그에 페이지네이션을 추가해보자. Pagination Pagination(페이지네이션)은 콘텐츠를 여러 페이지에 나누어 보여주고 이전 페이지나 다음 페이지로의 이동 버튼을 제공하는 기술이다. 콘텐츠의 양이 많아질 때 모든 데이터를 한 번에 렌더링하면 웹 페이지 속도가 느려질 수 있는데, 페이지네이션을 사용하면 이러한 속도 저하를 �개선할 수 있다.
2023.01.12

Gatsby
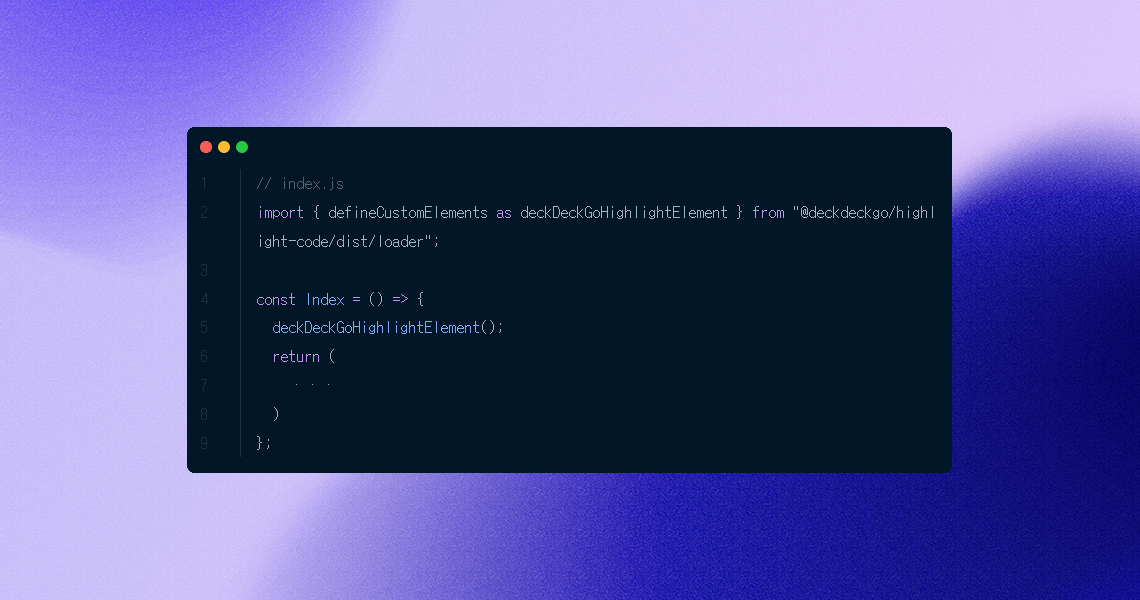
[Gatsby] gatsby markdown 코드 블록 커스텀하기
gatsby-remark-highlight-code 플러그인을 사용하면 마크다운 파일의 코드 블럭을 예쁘게 만들 수 있다. 설치하기. $ yarn add --save gatsby-transformer-remark gatsby-remark-highlight-code @deckdeckgo/highlight-code. 플러그인 추가. gatsby-config.js 파일에 다음과 같이 gatsby-remark-highlight-code를 추가한다.