
프로그래머스 Lv.1 대충 만든 자판
문제 설명
휴대폰의 자판은 컴퓨터 키보드 자판과는 다르게 하나의 키에 여러 개의 문자가 할당될 수 있습니다. 키 하나에 여러 문자가 할당된 경우, 동일한 키를 연속해서 빠르게 누르면 할당된 순서대로 문자가 바뀝니다.
예를 들어, 1번 키에 “A”, “B”, “C” 순서대로 문자가 할당되어 있다면 1번 키를 한 번 누르면 “A”, 두 번 누르면 “B”, 세 번 누르면 “C”가 되는 식입니다.
같은 규칙을 적용해 아무렇게나 만든 휴대폰 자판이 있습니다. 이 휴대폰 자판은 키의 개수가 1개부터 최대 100개까지 있을 수 있으며, 특정 키를 눌렀을 때 입력되는 문자들도 무작위로 배열되어 있습니다. 또, 같은 문자가 자판 전체에 여러 번 할당된 경우도 있고, 키 하나에 같은 문자가 여러 번 할당된 경우도 있습니다. 심지어 아예 할당되지 않은 경우도 있습니다. 따라서 몇몇 문자열은 작성할 수 없을 수도 있습니다.
이 휴대폰 자판을 이용해 특정 문자열을 작성할 때, 키를 최소 몇 번 눌러야 그 문자열을 작성할 수 있는지 알아보고자 합니다.
1번 키부터 차례대로 할당된 문자들이 순서대로 담긴 문자열배열
keymap과 입력하려는 문자열들이 담긴 문자열 배열targets가 주어질 때, 각 문자열을 작성하기 위해 키를 최소 몇 번씩 눌러야 하는지 순서대로 배열에 담아 return 하는 solution 함수를 완성해 주세요.단, 목표 문자열을 작성할 수 없을 때는 -1을 저장합니다.
제한사항
- 1 ≤
keymap의 길이 ≤ 100
- 1 ≤
keymap의 원소의 길이 ≤ 100keymap[i]는 i + 1번 키를 눌렀을 때 순서대로 바뀌는 문자를 의미합니다.
- 예를 들어
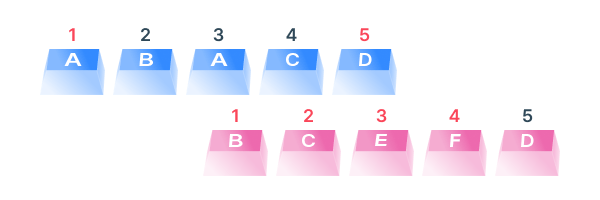
keymap[0]= “ABACD” 인 경우 1번 키를 한 번 누르면 A, 두 번 누르면 B, 세 번 누르면 A 가 됩니다.keymap의 원소의 길이는 서로 다를 수 있습니다.keymap의 원소는 알파벳 대문자로만 이루어져 있습니다.- 1 ≤
targets의 길이 ≤ 100
- 1 ≤
targets의 원소의 길이 ≤ 100targets의 원소는 알파벳 대문자로만 이루어져 있습니다.입출력 예
keymap targets result [“ABACD”, “BCEFD”] [“ABCD”,“AABB”] [9, 4] [“AA”] [“B”] [-1] [“AGZ”, “BSSS”] [“ASA”,“BGZ”] [4, 6]
풀이 코드
function solution(keymap, targets) {
const keyCount = {};
let result = [];
for (const keys of keymap) {
keys.split('').map((key, i) => {
if (!keyCount[key] || i + 1 < keyCount[key]) keyCount[key] = i + 1;
});
}
for (const targetList of targets) {
result.push(
targetList.split('').reduce((acc, cur) => {
if (!keyCount[cur] || acc === -1) return -1;
return acc + keyCount[cur];
}, 0),
);
}
return result;
}
풀이 설명
- 자판에서 특정 문자의 첫 인덱스 + 1이 가장 적게 눌러야하는 횟수이다.

function solution(keymap, targets) {
const keyCount = {};
let result = [];
keyCount는 특정 문자를 입력하기 위해 눌러야하는 key의 최소 횟수를 저장한다.
//keyCount 예시
const keyCount = {
A: 1,
B: 1,
C: 2,
D: 5,
E: 3,
F: 4,
};
function solution(keymap, targets) {
//...
for (const keys of keymap) {
keys.split('').map((key, i) => {
if (!keyCount[key] || i + 1 < keyCount[key]) keyCount[key] = i + 1;
});
}
}
keymap 배열의 각 요소는 하나의 문자열로 되어 있으므로 split()를 이용해 분리한다.
분리한 문자들을 순회하면서 각 문자의 index + 1 값을 keyCount에 저장한다.
- 아직 keyCount에 저장하지 않은 새로운 문자인 경우
- 해당 문자에 저장된 최소 횟수보다 현재 자판의 횟수가 더 적은 경우
function solution(keymap, targets) {
//...
for (const targetList of targets) {
result.push(
targetList.split('').reduce((acc, cur) => {
if (!keyCount[cur] || acc === -1) return -1;
return acc + keyCount[cur];
}, 0),
);
}
return result;
}
targets의 각 요소 역시 하나의 문자열로 이루어져 있으므로 split()로 분리한다.
분리한 문자들(=눌러야 하는 문자)을 순회하면서 최소 횟수를 모두 더해 결괏값으로 저장한다.
단, keyCount에 입력해야 하는 문자가 하나라도 존재하지 않는 경우, 반환값은 -1로 고정한다.
References
프로그래머스 연습